
實際上除了 OPPO 的硬件,作為軟件的 ColorOS 也在密集地變化。從 5 代到 6 代的「無邊界」,再到這次 ColorOS 7 的「輕快無邊界」,這套係統在用減法來改變傳統設計的同時,卻也一直通過不斷的變化去優化用戶和產品之間的交互體驗。
減少係統內容反而能提升用戶體驗?這真是一種非常有趣的做法。

對於 ColorOS 7 的評價,正如我在現場上手時所說,它的變化可以歸類成三個維度——看得見、摸得著、聽得到。在肉眼可見的變化中,你能體驗到它的改變,甚至單憑耳朵都能聽得到它和前一版係統的區別。

在 11 月 20 日的活動後,我與 OPPO ColorOS 設計總監陳希做了一次麵對麵的專訪。
說實話,陳希比我想象中年輕而且能侃,原本預估隻是 30 分鍾的訪談,我們最終聊了 60 分鍾。
當然,我也了解到許多發布會上沒有介紹到的細節。
01 丨傳承與進化
雖然 ColorOS 7 有非常多的變化,但我們其實在它身上還能看到不少 ColorOS 6 的影子,在這個基礎上,ColorOS 團隊將係統的線條、圖案風格進行了大量簡化設計。
所以如果說 ColorOS 6 是這套係統的新開始,那麼 ColorOS 7 就是「無邊界」理念的再次延續。

事實的確如此。在專訪時,我向陳希提問了「ColorOS 6 給新係統帶來了哪些啟發」時,他向我介紹道:
「那麼兩者直接的變化是什麼?」我向陳希追問道。
「他的變化其實有兩個。」
陳希似乎也猜到了我會問什麼,所以這個答案幾乎是脫口而出:
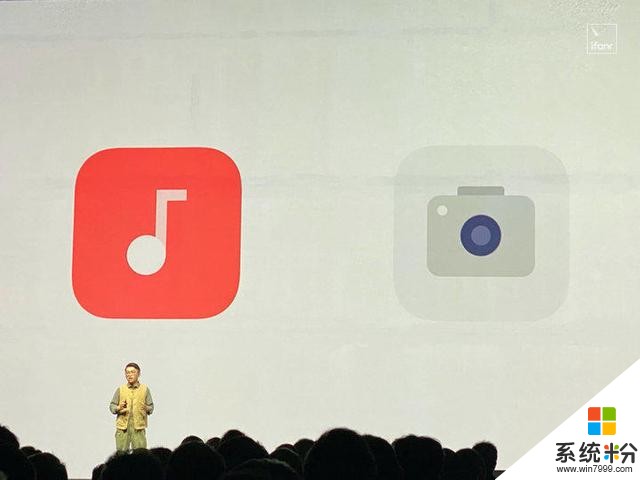
圖標的顏色飽和度降低,整個重量變了,觀感也從粗變到細。

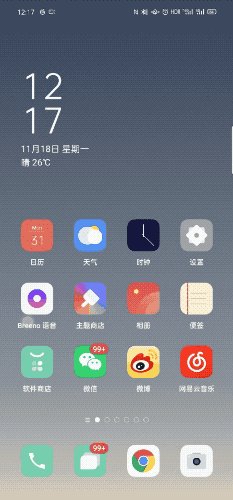
▲ 左:ColorOS 6;右:ColorOS 7
再一些就是我們講技術體驗的變化,流暢更快,新的版本比舊的版本流暢很多,操作上已經很輕了。
比如說,過去在用手勢返回桌麵時,係統會稍微延遲一下,這樣就會影響手勢操作的流暢性。而 ColorOS 7 在這方麵做得更加跟手,因為「跟手」本身就是係統輕的體現,因為操作變得更輕了。
說罷,陳希拿出了 ColorOS 6 和 ColorOS 7 兩台設備向我做對比,正如我評測常說,500 字的描述都比不上十秒鍾的真實體驗。
麵對 Android 一直被詬病的手勢問題,ColorOS 7 也在動畫上做了調整,比如係統響應速度和過渡動畫,這些在「上滑返回主頁」、「左右滑動」。

雖然這些細節陳希在發布會上都沒有詳細介紹,但在直觀的對比中,我能看到新舊係統在跟手性上的明顯差異。對此陳希也解釋道:
02 丨看得見、聽得到的改變
在聊完 ColorOS 6 和 ColorOS 7 的區別後,我向陳希提問了更多關於新係統的細節。
對於新係統觀感上的「輕」,陳希分別用過去擬物化和現在的扁平化設計、圖標形態、信息密集度來向我解釋「輕」的涵義。

首先是係統風格和配色:
對陳希來說,圖標、按鈕的配色和圖案都會影響到整個係統的視覺重量,因此在這次更新中,他們把圖標的圖案大量簡化,並且把色彩飽和度調低,避免與係統主體出現斷層感。

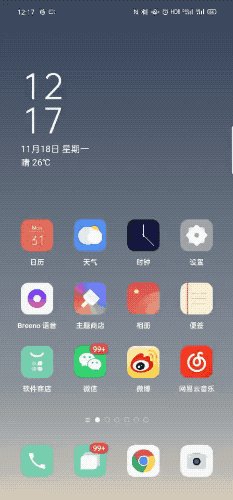
▲ 左:ColorOS 6;右:ColorOS 7
另外,圖標的配色也大量減少了漸變色的使用,即便是在一個圖標中出現多種顏色,也基本不會出現超過三種:

▲上:ColorOS 6;下:ColorOS 7
除了圖標的風格和配色,圖標的大小也有一點變化。
陳希介紹,新係統的圖標會比上一版更小,以前是 158 像素,現在是 150 像素。圖標之間的間隔更大,頁麵顯示效果也變得更加簡潔,這就好比我們日常的寫文排版:
圖標本身的變化是一方麵,另一方麵是自定義設計,對此陳希向我解釋這實際上是為了能讓用戶彰顯更多的個性化。

不同的廠商有著不同的產品思維,一些公司可能會有一套美學標準和價值觀,用戶能跟這個價值觀畫上等號。
但 ColorOS 選擇的是另一條路線,在自有標準的基礎上給予用戶自由調整的權利,它所強調的是彰顯用戶自我選擇的美,而並非是標準框架的美。
這是一種包含用戶個人情感的美,它沒有固定的框架,也沒有任何一套規則。

和 ColorOS 7 一同到來的還有 OPPO Sans 這套新字體。在了解圖標變化後,我向陳希提問了關於 OPPO Sans 的意義和開發細節。
簡單來說,OPPO Sans 的問世,其實和之前所用的思源黑體的中文開發難度、美觀度有著種種關係:

當然,大膽的創新自然和傳統存在衝突的情況,哪怕是一個字,也有筆畫、形態上的講究。
在開發 OPPO Sans 時,團隊也曾因「字體應照顧創新美觀還是傳統規範」的問題,和文字專家發生激烈討論。
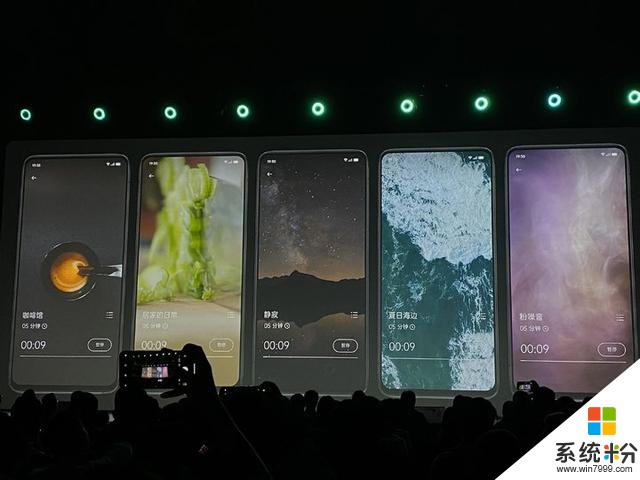
設計上的變化讓 ColorOS 7 更親民,但除了肉眼可見的改變,ColorOS 團隊還把這種理念延展到音頻當中,大量去除鈴聲的高音,減少給用戶帶來急促感和緊張感,將鈴聲變成符合生活調性的音樂,而不是一種警報。

這裏實際上也體現出 ColorOS 7 柔和的主調性,不隻是在視覺上讓人輕鬆,即便是閉著眼也能感受到新係統的柔和美。
03 丨簡單、高效的操作
全新的係統設計語言是 ColorOS 7 與前代有著明顯差異的一麵,另一麵則是交互上的改變,交互觸覺變得更親民和高效。
「親民」是一個感受詞,這個詞很主觀、沒有規則,所以產品想要做到親民,必然先從用戶角度出發,而不是企業角度,但這也會增加產品的開發成本和難度。
所以,ColorOS 7 給出的答卷是——簡化係統操作,提升使用效率。

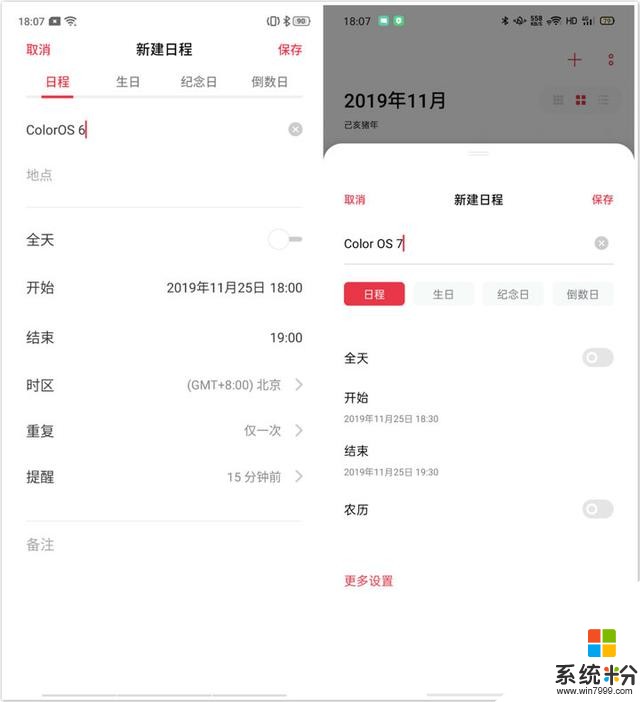
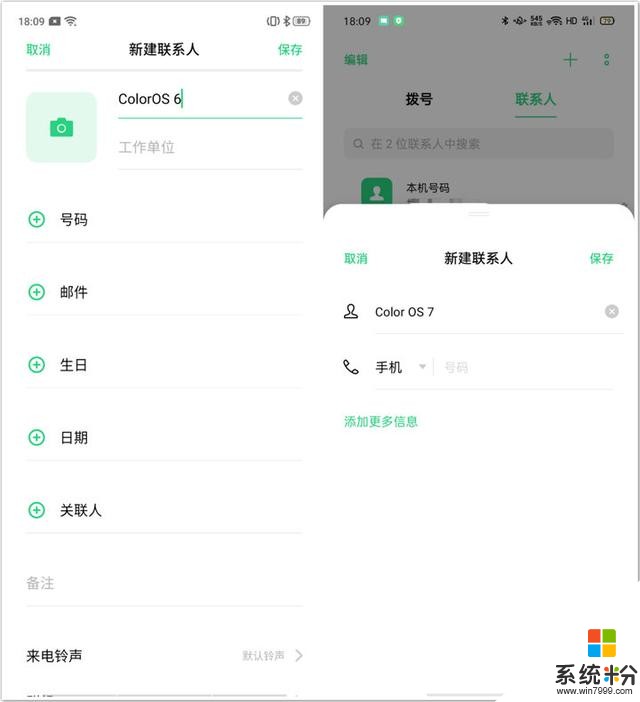
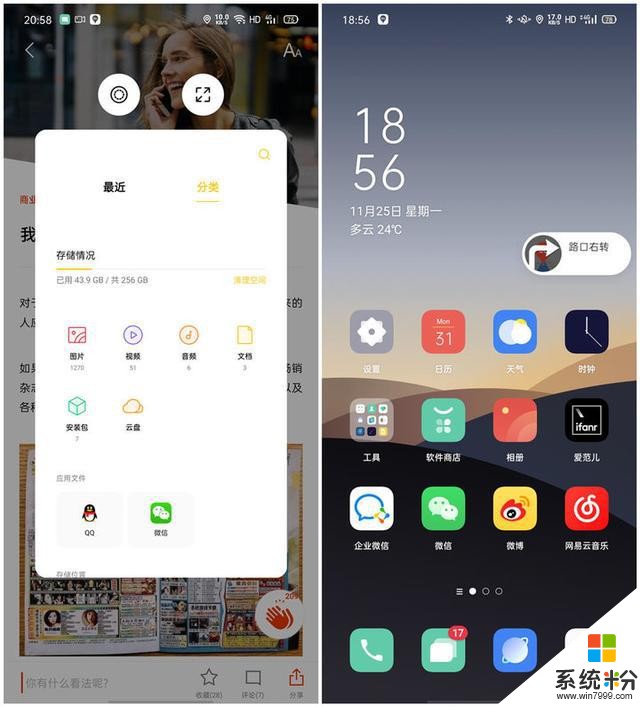
▲左:ColorOS 6;右:ColorOS 7

▲左:ColorOS 6;右:ColorOS 7
和前版係統對比,ColorOS 7 調整了輸入框的位置,將新建聯係人、日曆、鬧鍾的設置卡片調整到屏幕下方,方便用戶在單手條件下也能輕鬆操作。

▲手勢分享截屏
提升使用體驗的另一方式是簡化步驟。ColorOS 曾經在 2014 年推出過三指截屏,而這次他們更是將區域截屏、分享、長截屏融入到這個功能當中。

▲手勢長截屏

▲三指區域截圖
將平常需要五步完成的操作,簡化為兩步,減少用戶在頁麵之間切換的次數。

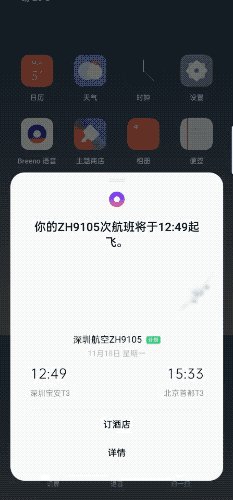
除三指截屏外,本次 ColorOS 7 也帶來了「閃回鍵」和「浮窗氣泡」兩個功能:
前者能在 App 最小化狀態下,用浮窗動態顯示 App 關鍵信息,譬如滴滴打車會顯示車牌號、車輛距離;後者能將 App 收納成浮窗,方便用戶隨時點開查閱。

不過由於這兩個功能隻是剛剛問世,因此對第三方 App 的適配比較有限,閃回鍵暫時隻支持三款 App,浮窗氣泡隻適配係統程序和少部分第三方 App。
同樣簡化用戶操作的,還有 Breeno 的彈窗提醒。

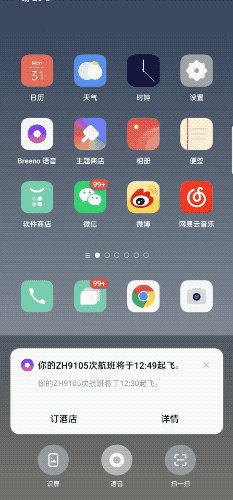
比如說當我們收到一條航空短信,Breeno 會整理好行程信息,到期彈窗提醒;手機電量低於 9% 時,Breeno 也會彈窗提醒尋找附近的共享充電寶位置;到點休息時,Breeno 也會彈出睡眠建議……
和過去形成鮮明對比的是,以上提到的這些步驟至少都需要三步才能完成,而如今被縮減到一步。

最後,我向陳希了解了關於 Beta 版暗色模式麵對暗色模式對部分軟件不能完美適配的問題,陳希表示他們會推動第三方優化產品,並根據微信、微博等重點 App 的特性規則進行專門優化。
當然,這無論是對於陳希個人還是整個 ColorOS 的團隊而言,都是一件需要用時間去打磨、完善的事。
04 丨不停下的腳步
臨近訪問尾聲,我向陳希提問了 ColorOS 7 對未來 ColorOS 發展的影響,他表示:

也就是說,ColorOS 7 已經基本奠定了未來 ColorOS 設計的大方向,但是在對設計進行大量減法優化以外,係統功能依然會以加法補充完善。
然而,在本來沒有突破的地方找突破雖然很難,但卻正是陳希和他所帶領的團隊在今後的首要任務。正當我問陳希「ColorOS 團隊接下來的任務是什麼?」的時候,他表示:

在訪問結束後,我和 ColorOS 的工作人員簡單聊了幾句,不得不服他們能在 8 個月之內對整個係統進行改造。我問,在如此短的時間內既重新設計係統、又增加新功能,開發節奏豈不是很緊張?
他回答:
相關資訊
最新熱門應用

智慧笑聯app官網最新版
生活實用41.45MB
下載
盯鏈app安卓最新版
生活實用50.17M
下載
學有優教app家長版
辦公學習38.83M
下載
九號出行app官網最新版
旅行交通28.8M
下載
貨拉拉司機版app最新版
生活實用145.22M
下載
全自動搶紅包神器2024最新版本安卓app
係統工具4.39M
下載
掃描王全能寶官網最新版
辦公學習238.17M
下載
海信愛家app最新版本
生活實用235.33M
下載
航旅縱橫手機版
旅行交通138.2M
下載
雙開助手多開分身安卓版
係統工具18.11M
下載