今天給大家帶來如何提取網頁中的音樂、視頻、flash、圖片等,提取網頁中的音樂、視頻、flash、圖片等的方法有哪些,讓您輕鬆解決問題。
教你如何提取網頁中的視頻(主要flv),音樂,flash,圖片等多媒體文件具體方法如下:
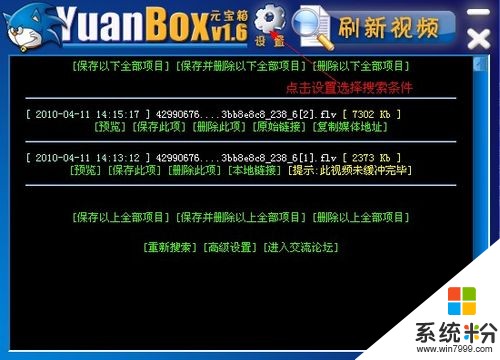
1運行軟件,初始界麵如下圖: 2之後直接是flv格式視頻搜索結果的界麵,原因就是此軟件的全稱是
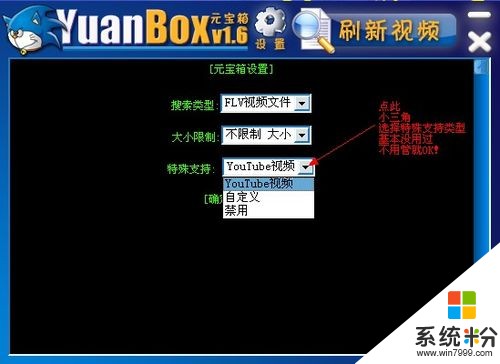
2之後直接是flv格式視頻搜索結果的界麵,原因就是此軟件的全稱是 3下麵是搜索條件設定界麵
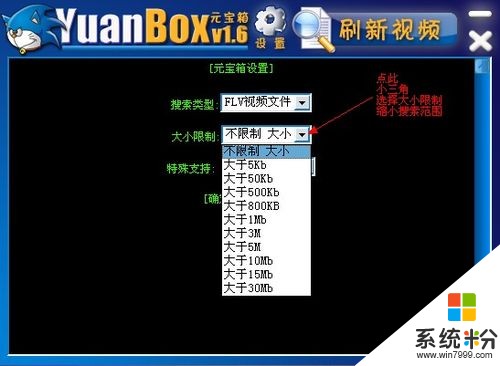
3下麵是搜索條件設定界麵  4以swf格式flash為例,進行搜索,選擇類型中的第二項
4以swf格式flash為例,進行搜索,選擇類型中的第二項 5點擊確定,開始搜索,結果如下:
5點擊確定,開始搜索,結果如下:
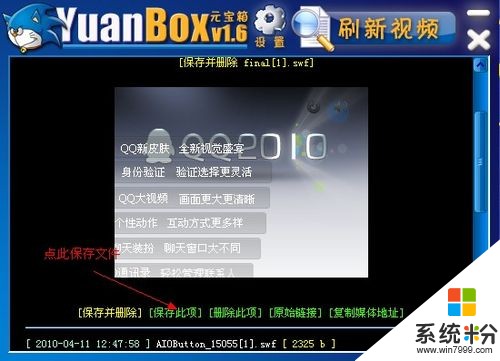
 6點擊 保存此項 進行保存
6點擊 保存此項 進行保存 7下麵重點介紹一下網頁中音樂的提取過程:
7下麵重點介紹一下網頁中音樂的提取過程:
 8隻有等到網頁中音樂緩存完後才能保存到完整的音樂,軟件上有提示,隻要網頁沒關,點擊右上角的 刷新視頻 就能加快緩衝,緩衝完後就會出現下圖中第二條的情況,緩沒緩衝完都能預覽試聽或保存(部分),不過這樣就能識別出是不是你要找的哦,之後再決定讓其緩衝完
8隻有等到網頁中音樂緩存完後才能保存到完整的音樂,軟件上有提示,隻要網頁沒關,點擊右上角的 刷新視頻 就能加快緩衝,緩衝完後就會出現下圖中第二條的情況,緩沒緩衝完都能預覽試聽或保存(部分),不過這樣就能識別出是不是你要找的哦,之後再決定讓其緩衝完 9點擊 預覽 進行音樂試聽預覽,所有操作如下圖:
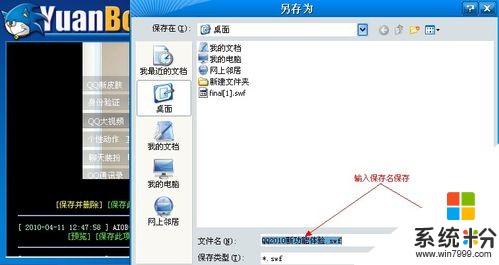
9點擊 預覽 進行音樂試聽預覽,所有操作如下圖: 10保存界麵如下:
10保存界麵如下: 11點擊 複製媒體地址 可複製原始鏈接,即外鏈地址或下載地址
11點擊 複製媒體地址 可複製原始鏈接,即外鏈地址或下載地址 12點擊 原始鏈接 會打開播放器,用原始鏈接地址播放在線音樂
12點擊 原始鏈接 會打開播放器,用原始鏈接地址播放在線音樂 13還有一種查看原始鏈接地址的直觀方法,上麵的方法還得粘到一個地方才能看到,下麵這種方法馬上就可見,右鍵點擊 原始鏈接 選擇 屬性 打開即可
13還有一種查看原始鏈接地址的直觀方法,上麵的方法還得粘到一個地方才能看到,下麵這種方法馬上就可見,右鍵點擊 原始鏈接 選擇 屬性 打開即可 14屬性界麵如下,原始鏈接地址在最下麵
14屬性界麵如下,原始鏈接地址在最下麵 15其它媒體類型的搜索大致相同,下麵再說說設置中的情況:
15其它媒體類型的搜索大致相同,下麵再說說設置中的情況:
 16最後再演示一下圖片和視頻的查找過程(太簡單了,其實不用看滴)
16最後再演示一下圖片和視頻的查找過程(太簡單了,其實不用看滴)



 17下麵是flv視頻的預覽
17下麵是flv視頻的預覽

以上就是如何提取網頁中的音樂、視頻、flash、圖片等,提取網頁中的音樂、視頻、flash、圖片等的方法有哪些教程,希望本文中能幫您解決問題。
電腦軟件相關教程