今天給大家帶來怎樣快速查看網頁在手機和平板電腦上的顯示效果,快速查看網頁在手機和平板電腦上的顯示效果的方法,讓您輕鬆解決問題。
我們知道,目前許多網頁都需要做到對移動友好,即能夠完美兼容手機、平板電腦等移動設備上的不同屏幕尺寸,和不同屏幕分辨率的正常顯示。本文分享給大家如何快速預覽查看網頁在不同手機設備及不同屏幕分辨率下的顯示效果,方便大家快速檢查網頁CSS異常問題。具體方法如下:
1首先,用Chrome穀歌瀏覽器打開網站頁麵。
例如:百度首頁。
 2
2然後右擊網頁空白區域,點擊“審查元素”
或者按下快捷鍵Ctrl+Shift+I
 3
3點擊開發者工具中的Elements左側的手機圖標。
 4
4這時網頁會自動顯示為手機屏幕上的效果。
我們點擊左上角的Device選項
 5
5從中選擇不同的手機品牌和型號,或者平板電腦品牌或型號
 6
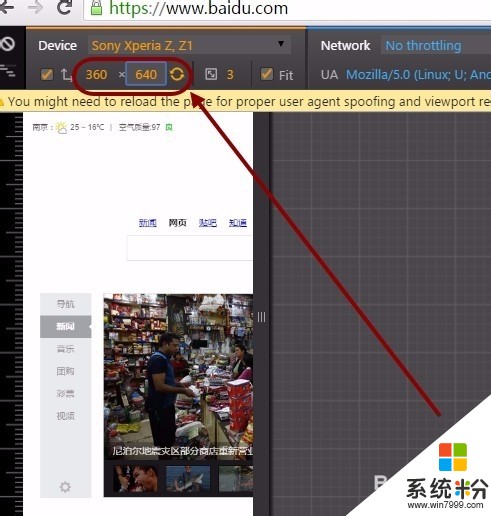
6點擊下方的屏幕尺寸的數字,可以實時修改不同的手機屏幕分辨率,預覽網頁是否有異常。
 7
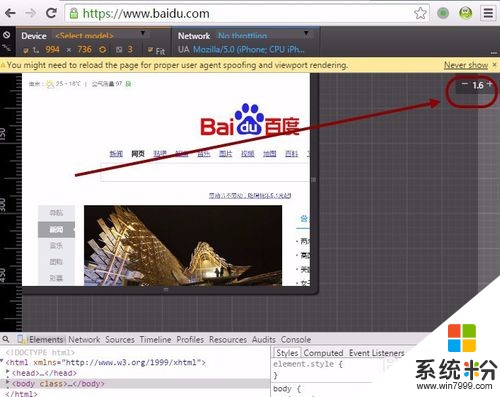
7如果需要模擬移動設備上屏幕縮放後的效果,
可以點擊右側的+-按鈕,對手機平板的屏幕進行快速縮放,看看是否有顯示不正常的網頁元素。
 8
8最後,再次點擊一下手機圖標,即可退出手機平板電腦的模擬預覽界麵。

以上就是怎樣快速查看網頁在手機和平板電腦上的顯示效果,快速查看網頁在手機和平板電腦上的顯示效果的方法教程,希望本文中能幫您解決問題。
電腦軟件相關教程