今天給大家帶來Brackets編輯器怎樣自動格式化HTML代碼,Brackets編輯器自動格式化HTML代碼的操作方法,讓您輕鬆解決問題。
Brackets是一個很好用的輕量級編輯器,在ubuntu軟件中心可以找到,使用它寫前端代碼非常方便,而且配合Chrome瀏覽器具有實時預覽功能,但是在使用的時候發現沒有格式化代碼的功能,經過一番摸索終於找到,下麵分享給大家具體方法如下:
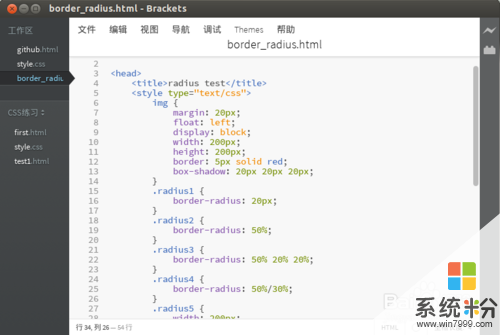
1先打開Brackets編輯器,可以看到左邊是目錄,右邊是代碼區。
打開一個HTML文件,右上角有個閃電樣子的圖標就是實時預覽功能,需要電腦中安裝Chrome瀏覽器
 2
2其他的編輯器比如sublime之所以強大是因為有很多插件的支持,可以打造最適合自己的編輯器,那Brackets有沒有插件呢?經過一番尋找終於找到:
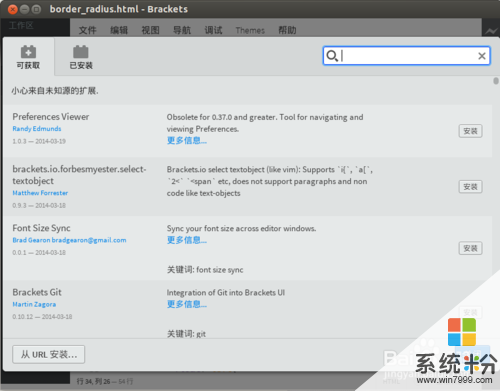
點擊文件--擴展管理器
可以看到裏麵有很多插件
 3
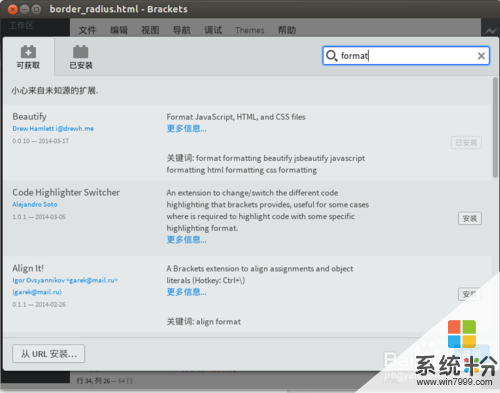
3而格式化代碼是比較常用的功能,裏麵會不會有呢?先模糊搜索一下把,輸入format關鍵字搜索,看見的第一個插件Beautify,名字聽起來不錯,再看下介紹:Format JavaScript, HTML, and CSS files,正和我們的需要,點擊安裝它把~
 4
4安裝完成先別著急關掉擴展管理器,點擊Beautify下麵的更多信息,進入它在github的主頁,往下看可以看到這樣一行字:
Format HTML, CSS, and JavaScript files by Edit > Beautify menu or Cmd-Alt-L(Mac) / Ctrl-Alt-L(Win) key.
也就是說從Edit-Beautify可以找到它,而且快捷鍵是Ctrl+Alt+L
 5
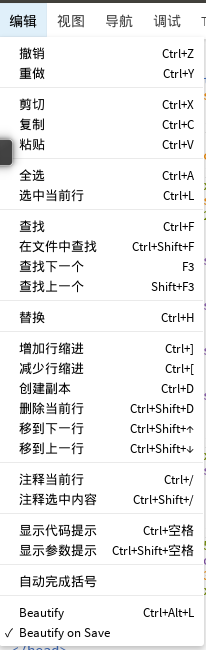
5因為是ubuntu係統,Ctrl+Alt+L默認是鎖屏的快捷鍵,跟它有衝突,所以按下後直接就鎖屏了,再看一下編輯中的選項,發現不但有個Beautify還有個Beautify On Save,也即保存後就自動格式化,把它勾上,然後弄亂自己的HTML代碼試一下把~~~

以上就是Brackets編輯器怎樣自動格式化HTML代碼,Brackets編輯器自動格式化HTML代碼的操作方法教程,希望本文中能幫您解決問題。
電腦軟件相關教程