具體方法如下:
1既然製作圖標,我們就不需要很大的圖層文檔,那就新建一個400像素乘400像素的透明背景文檔,來繪製我們的電腦圖標。
 2
2之後我們將前景色設置為96def4淺藍色,背景色設置為ffffff白色,在使用“漸變工具”從下到上拉出一個線性漸變背景,作為圖標的襯托背景。
 3
3按“Ctrl+Shift+N”組合鍵,新建一個圖層,設置前景色為000000黑色,再使用“圓角矩形工具”,一定要將“圓角矩形工具”的“路徑”選項更改為“形狀”,然後在新建圖層中點擊左鍵,彈出“創建圓角矩形”對話框,設置寬313像素,高189像素,半徑10像素,得到如下圖的一個黑色圓角矩形。
 4
4再按快捷組合鍵,新建一個圖層,這回使用“矩形工具”畫一個寬313像素,高20像素的黑色矩形形狀,為方便大家參照所以將指示圖中矩形形狀的顏色改為綠色,在大家實際操作中顏色是黑色的,請大家注意這裏的矩形形狀一定要與圓角矩形的底邊對齊,覆蓋圓角矩形下麵的兩個圓角,之後合並這兩個圖層。
 5
5再次新建圖層,繪畫方法重複第三步驟和第四步驟,隻不過要將繪製的圖形大小稍加改變,並將填充的顏色更改為b5b6b7灰色,之後將兩個圖形對齊,形成一個大的圓角矩形。
 6
6對齊好後,雙擊灰色的半個圓角矩形形狀,為其添加一點圖層樣式。點擊“漸變疊加”選項,編輯【“漸變”中的混合模式:正常、不透明度:100%、漸變顏色1:96979e灰色、漸變顏色2:d1d0d5淺灰色、樣式:線性、0的角度、縮放100%】,效果如下,這樣就多了一些質感。
 7
7再次新建圖層,使用“矩形工具”繪製出一個寬111像素,高44像素的矩形形狀,把他移動到電腦屏幕下邊,作為電腦支架,然後按“Ctrl+K”組合鍵點擊“參考線、網格和切片”選項卡,設置【網格線間隔為1像素】,依次點擊“視圖”—“顯示”—“網格”。
 8
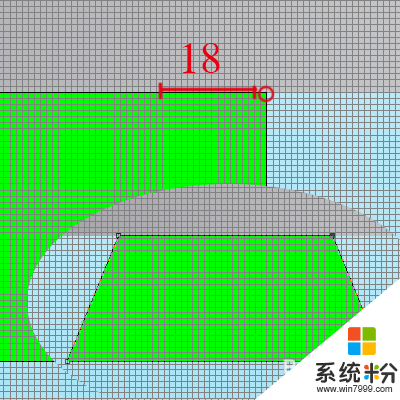
8在圖層中顯示出1個像素的網格之後,將局部放大,使用“直接選擇工具”將矩形形狀的左上角和右上角的兩個點,各向裏麵移動18格,也就是18個像素,把這個矩形形狀變成梯形形狀,如下圖。
 9
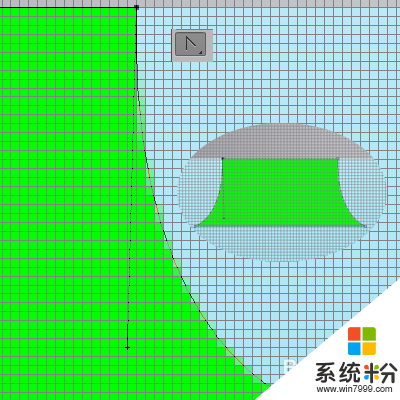
9在使用“轉換點工具”將梯形形狀的左右兩個腰處理成圓的,使其達到圓潤的效果。
 10
10畫好之後,關閉網格,雙擊圓腰梯形形狀,編輯他的圖層樣式,點擊“漸變疊加”選項,編輯【“漸變”中的6種漸變顏色1:a1a2a4、2:9798a4、3:767379、4:dddee:、5:989a9b、6:8e8d99、90的角度】。
 11
11再點擊“投影”選項,編輯【“結構”中的混合模式:柔光、顏色:ffffff白色、不透明度:65%、90的角度、距離1像素】效果如下。
 12
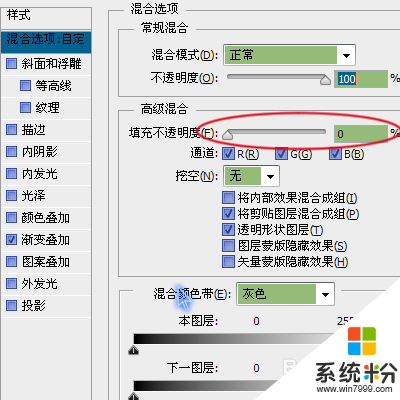
12將編輯好的電腦底座圖層,複製出來一個,然後清除圖層樣式,雙擊複製的電腦底座圖層,重新編輯他的圖層樣式,首先將他的“填充不透明度”調為0%,這樣可以確保他的新編輯的樣式添加到電腦底座圖層上。
 13
13再點擊“漸變疊加”,編輯【“漸變”中的混合模式:柔光、漸變顏色為兩頭是ffffff的白色,中間透明即可】這一步是為了給電腦底座添加一些光感。
 14
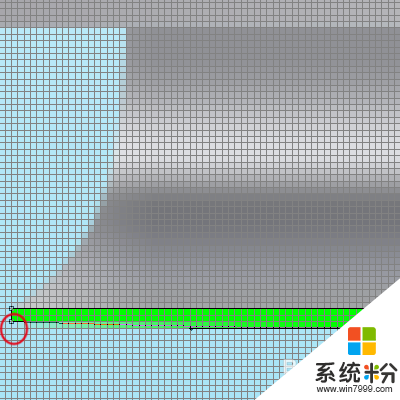
14最後我們為電腦底座繪製的立體一些,給他加一個底邊,製作如下。新建圖層,使用“矩形工具”,點擊圖層設置寬111像素,高3像素的扁長方形,將其移動到電腦底座下麵,之後打開網格,在左下和右下兩點之間使用“添加錨點工具”點一下,並將左下和右下兩點各向上移動1像素,效果如圖。
 15
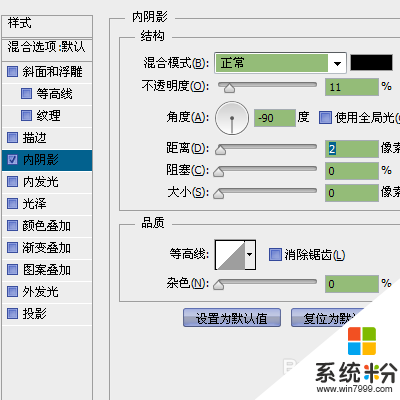
15畫好之後雙擊這個圖層為他添加圖層樣式,點擊“內陰影”,編輯【“結構”中的混合模式:正常、不透明度:11%、負90的角度、距離2像素】。
 16
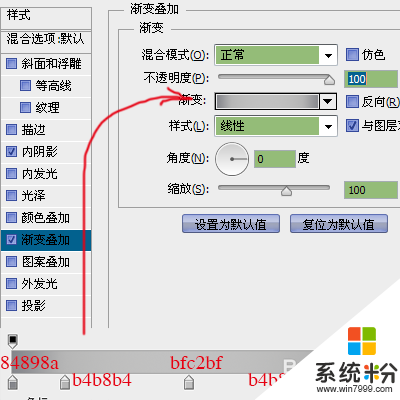
16點擊“漸變疊加”選項,編輯【“漸變”中的漸變顏色(在指示圖中)和0的角度】這是大家可以看到電腦底座有了一些立體感,但我們還要為他添加一下投影。大家可以開動腦筋調出滿意的效果吧!
 17
17最後我們導入一張自己喜歡的圖片素材作為電腦屏幕,按“Ctrl+T”的組合鍵變換圖片大小,將其放置在電腦中間即可。繪製電腦顯示器的經驗就算製作完成了,希望大家製作愉快!

電腦軟件相關教程