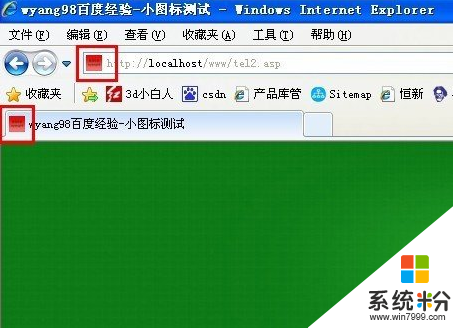
我們在瀏覽很多網站的時候,都會發現在瀏覽器的地址欄前麵會有一個小圖標,在瀏覽器的標簽位置也有一個小圖標,這樣的小圖標是怎麼做上去的呢?那ghostxp係統如何在地址欄添加小圖標呢?在地址欄添加小圖標有何方法?下麵小編就和大家說一下ghostxp如何在地址欄添加小圖標。

ghostxp在地址欄添加小圖標的方法:
一、地址欄上小圖標的製作
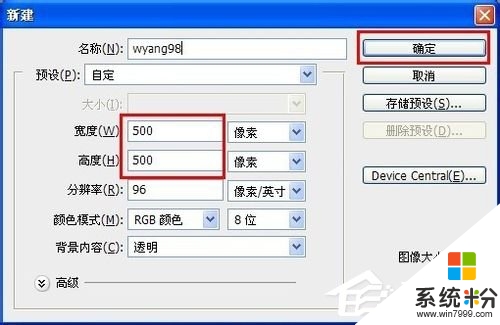
1、首先,我們要製作好一個圖標,就是圖標圖片,下麵我們先用PS製作。PS新建文件,製作時請保持好寬度與高度,設置為正方形為佳,此處小編把背景設置為透明。設計時,可以選擇大一點尺寸。

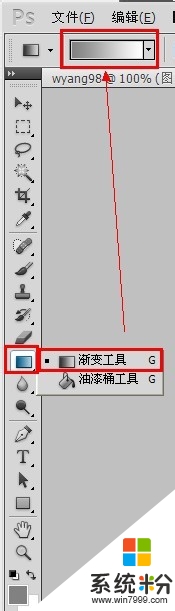
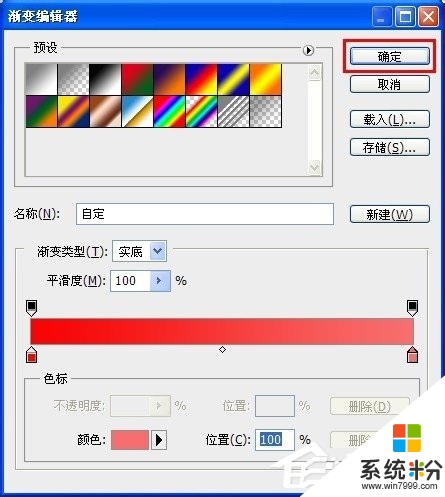
2、然後製作底色,選擇漸變工具,然後點工具欄上的漸變,可進入編輯狀態。

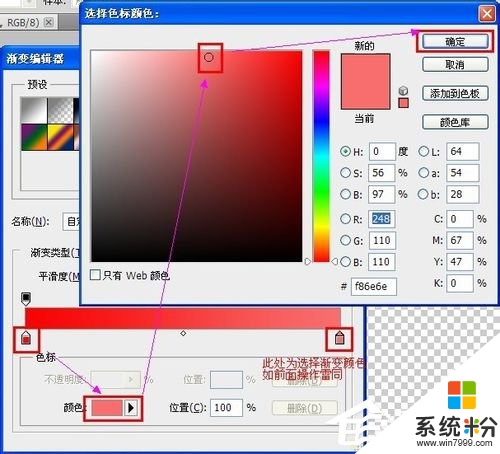
3、在下方的顏色條處,有前後兩個條按鍵,選擇其中一個,然後點下方的顏色,然後進入顏色選區,然後再選擇其中一個顏色,然後再點確定。另一個按鍵也是同樣操作,如果想達到漸變效果,建議不要選擇一樣的顏色。完成後,選擇確定即可。


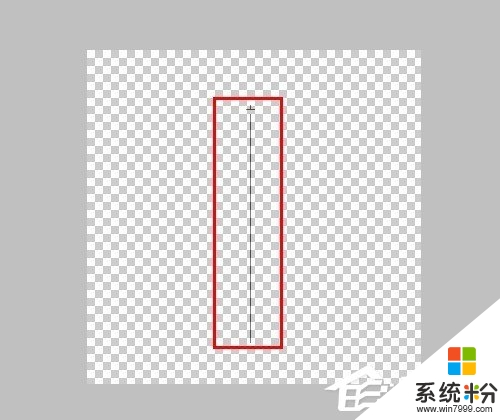
4、退回到背景畫布,鼠標點畫麵任務處,按著拖動,然後放開,就會填充背景顏色。


5、然後添加文字:選擇文字工具,然後插入文字,選擇好字體大小與顏色。

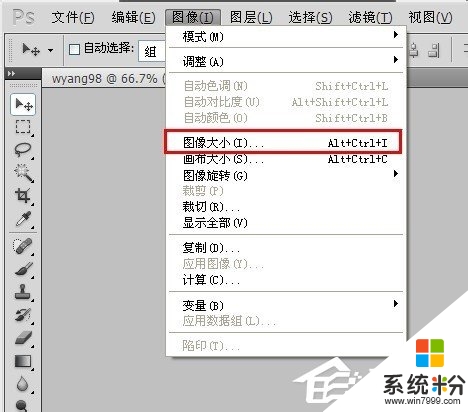
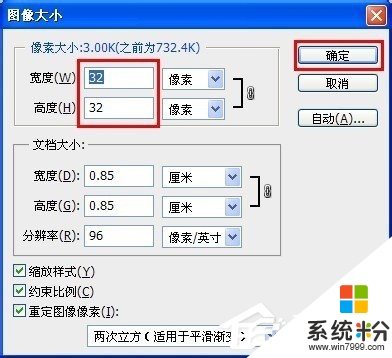
6、然後再選擇菜單欄上的“圖像”選擇“圖像大小”,設置圖像大小為16*16(標準尺寸)確認即可。


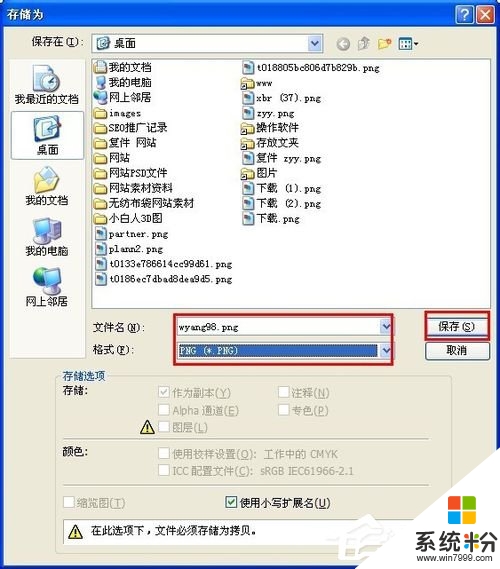
7、然後再保存為PNG格式(此處格式沒有很大限製,可以是JPG,GIF,PNG)

二、製作favicon.ico與編輯代碼
1、接著搜索“favicon.ico在線製作”,點擊進入。
2、進入到在線生成,選擇瀏覽,然後選擇尺寸,然後輸入驗證碼,生成ICO圖標即可。

3、然後下方就會出一下製作好的鏈接,點擊下載。(有些網站是會直接跳出下載文件)

4、如果您選擇是保存在桌麵,此時您的桌麵會多一個如下圖的ICO文件。

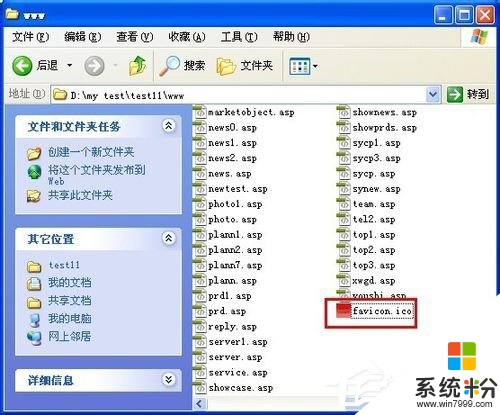
5、然後把ICO文件的文件名修改成“favicon.ico”,並通過FTP把它上傳到網站根目錄下,就是同您的Index.asp文件所在的目錄下。

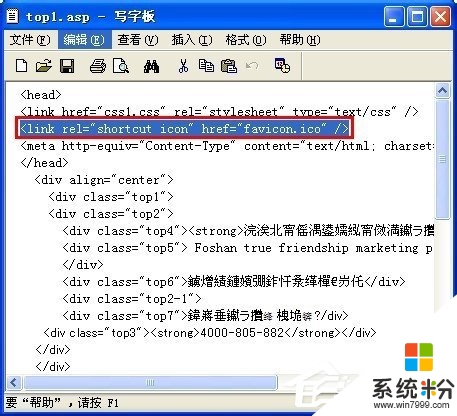
6、並在相應的網頁裏添加一句代碼:(通常就是在您的抬頭頁麵裏,如:top,head),並上傳。
《head》
《link rel=“shortcut icon” href=“favicon.ico” /》
《/head》

7、此時瀏覽一下該網頁,就可以看到地址欄上會出現小圖標。