
Visual Studio Code 是由微軟開發的一款免費、跨平台的文本編輯器。由於其卓越的性能和豐富的功能,它很快就受到了大家的喜愛。
就像大多數 IDE 一樣,VSCode 也有一個擴展和主題市場,包含了數以千計質量不同的插件。為了幫助大家挑選出值得下載的插件,我們針對性的收集了一些實用、有趣的插件與大家分享。
1. Open-In-Browser
由於 VSCode 沒有提供直接在瀏覽器中打開文件的內置界麵,所以此插件在快捷菜單中添加了在默認瀏覽器查看文件選項,以及在客戶端(Firefox,Chrome,IE)中打開命令麵板選項。
插件地址:
https://marketplace.visualstudio.com/items?itemName=coderfee.open-html-in-browser
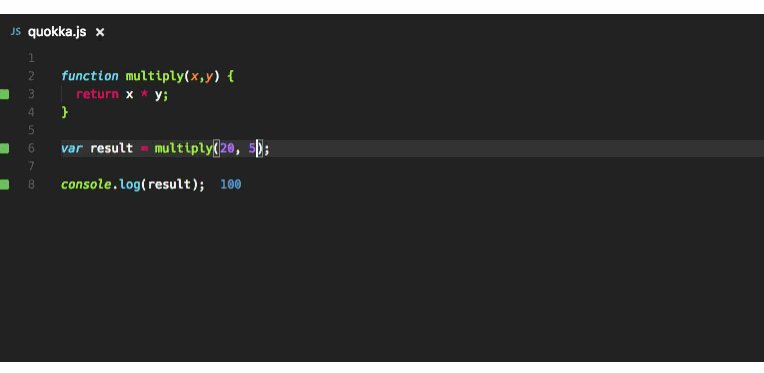
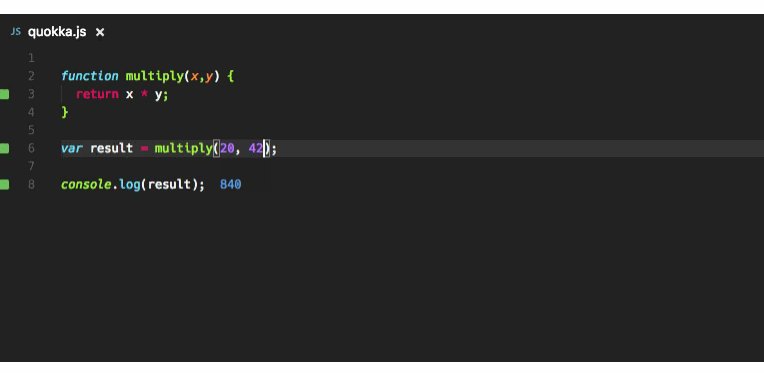
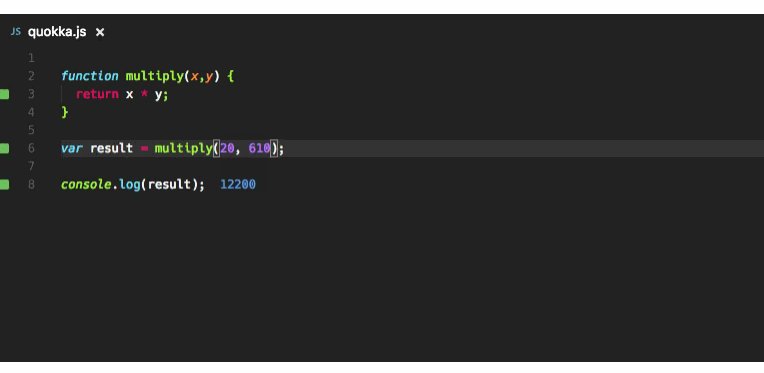
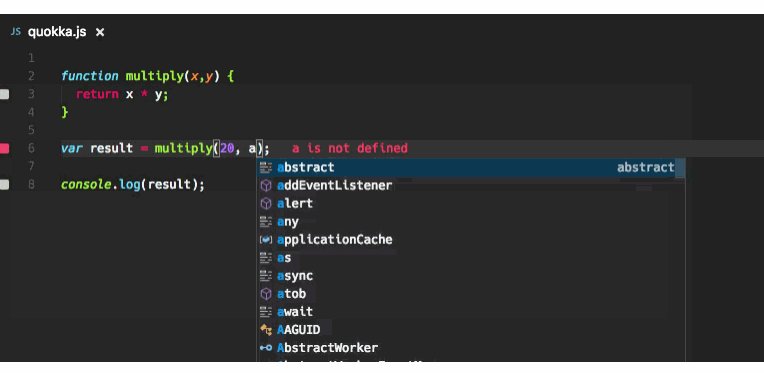
2. Quokka
Quokka 是一個調試工具插件,能夠根據你正在編寫的代碼提供實時反饋。它易於配置,並能夠預覽變量的函數和計算值結果。另外,在使用 JSX 或 TypeScript 項目中,它能夠開箱即用。
插件地址:https://quokkajs.com/
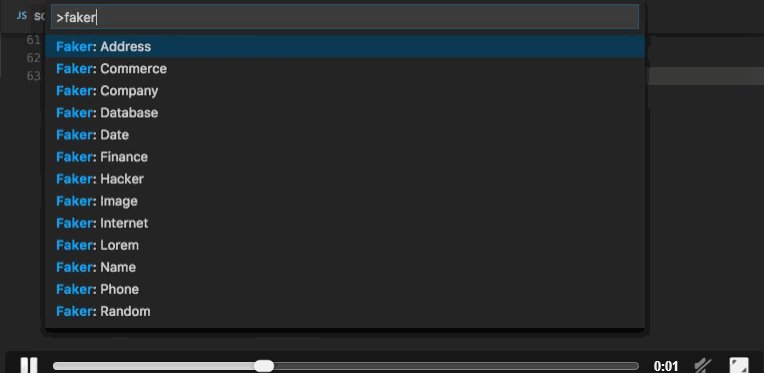
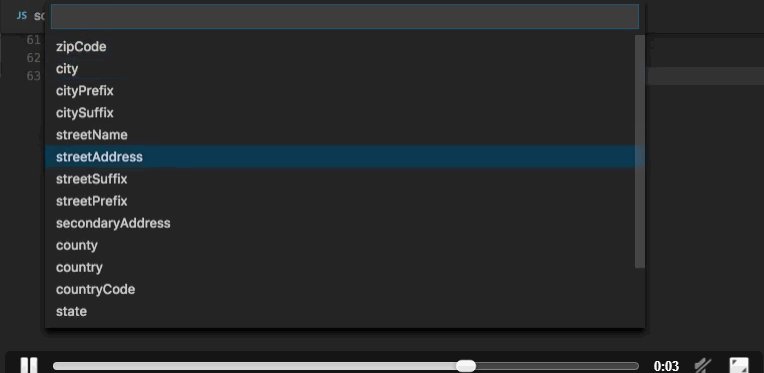
3. Faker
使用流行的 JavaScript 庫 – Faker,能夠幫你快速的插入用例數據。Faker 可以隨機生成姓名、地址、圖像、電話號碼,或者經典的亂數假文段落,並且每個類別還包含了各種子類別,你可以根據自身的需求來使用這些數據。
插件地址:
https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-faker
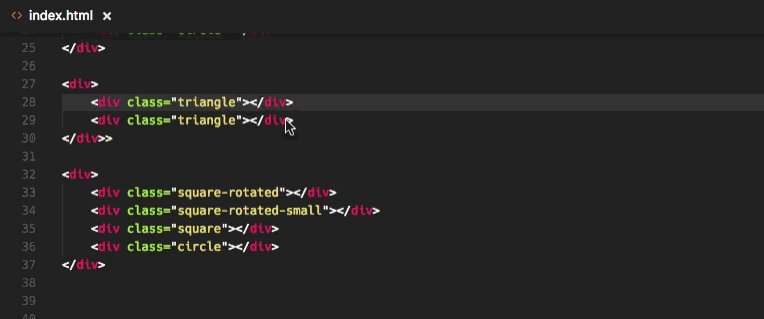
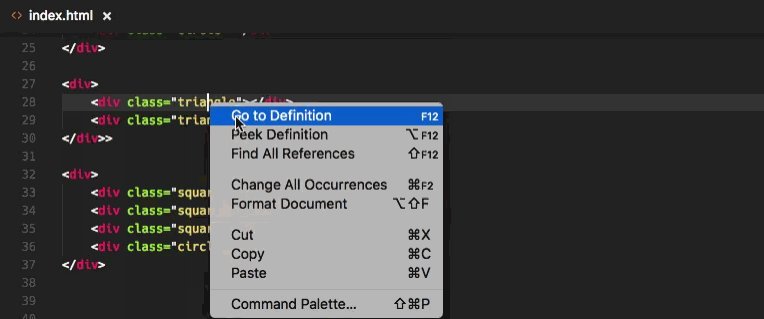
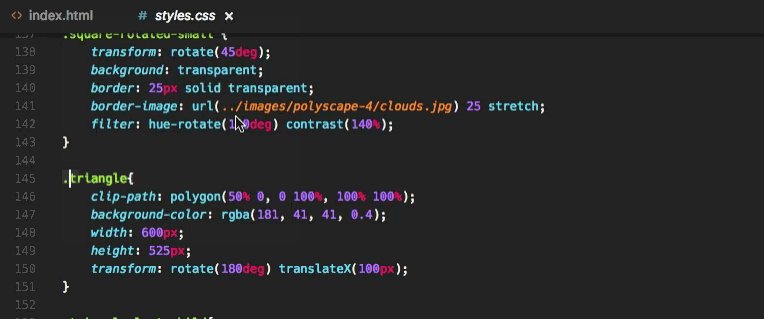
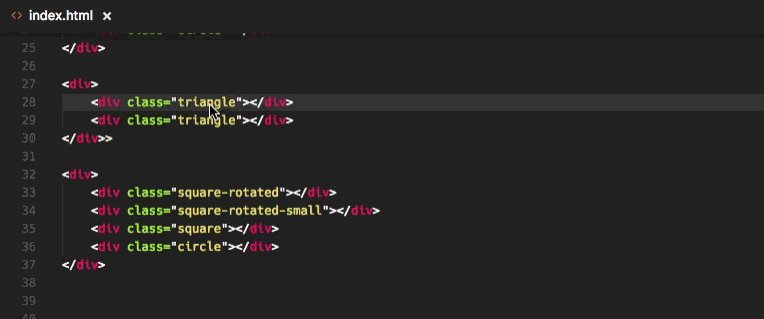
4. CSS Peek
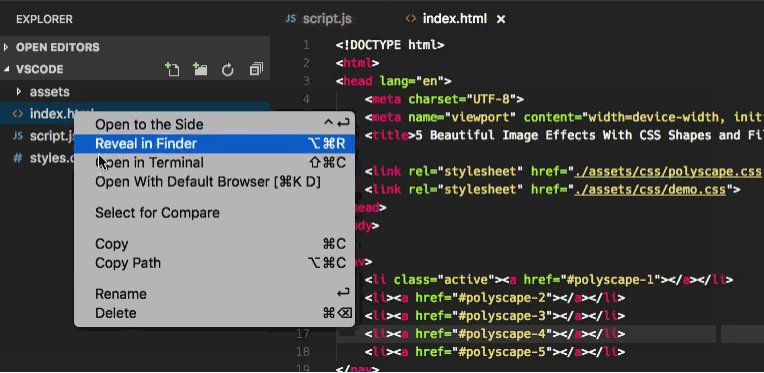
使用此插件,你可以追蹤至樣式表中 CSS 類和 ids 定義的地方。當你在 HTML 文件中右鍵單擊選擇器時,選擇“ Go to Definition 和 Peek definition ”選項,它便會給你發送樣式設置的 CSS 代碼。
插件地址:
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
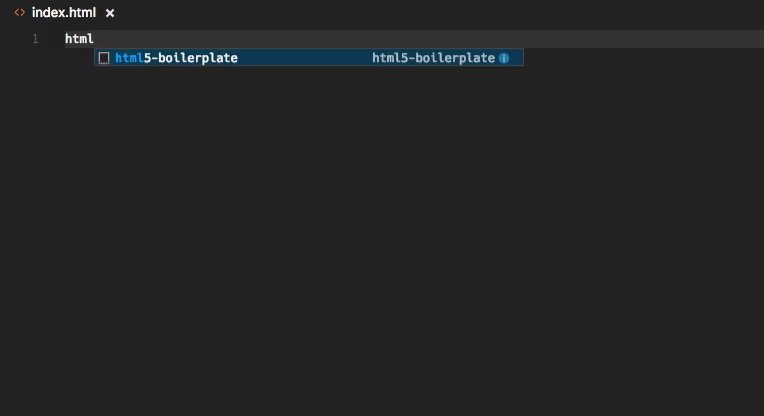
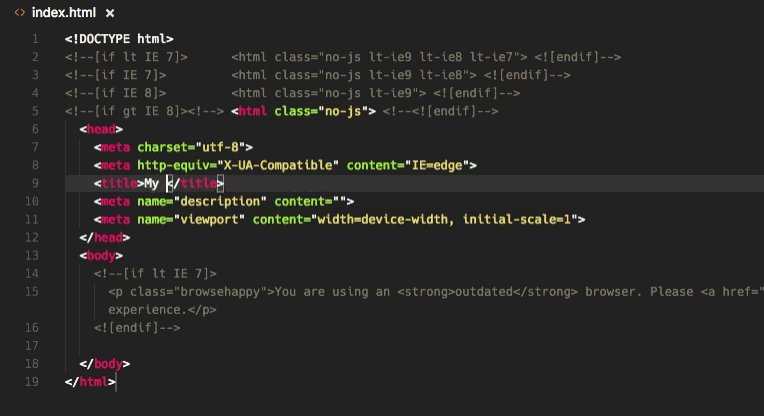
5. HTML Boilerplate
通過使用 HTML 模版插件,你就擺脫了為 HTML 新文件重新編寫頭部和正文標簽的苦惱。你隻需在空文件中輸入 html,並按 Tab 鍵,即可生成幹淨的文檔結構。
插件地址:
https://marketplace.visualstudio.com/items?itemName=sidthesloth.html5-boilerplate
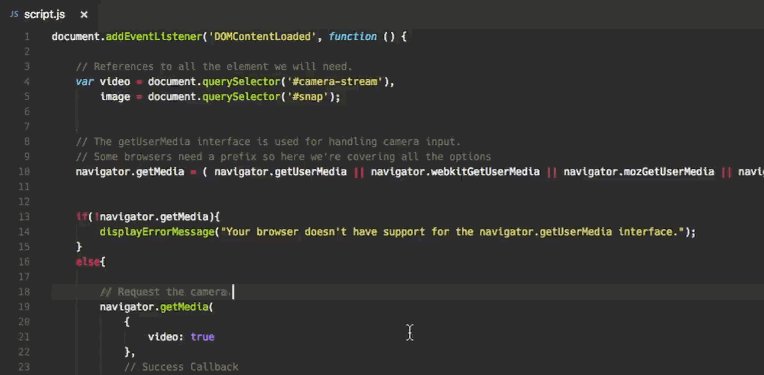
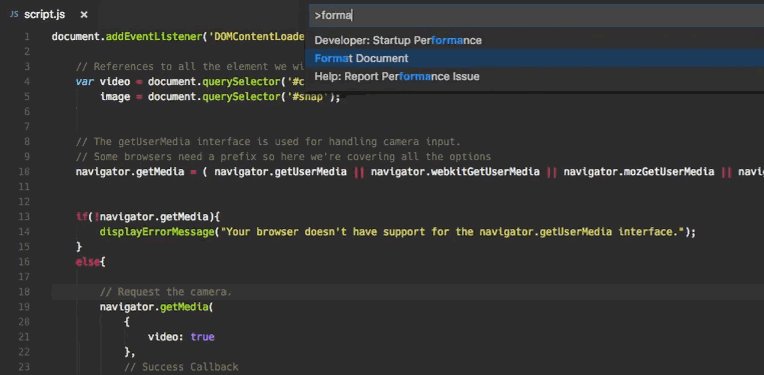
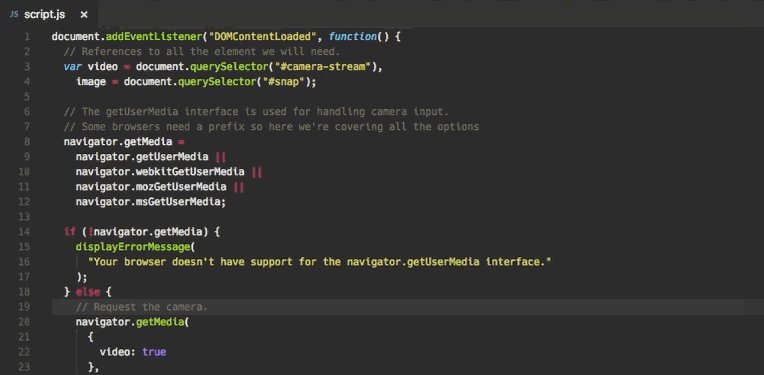
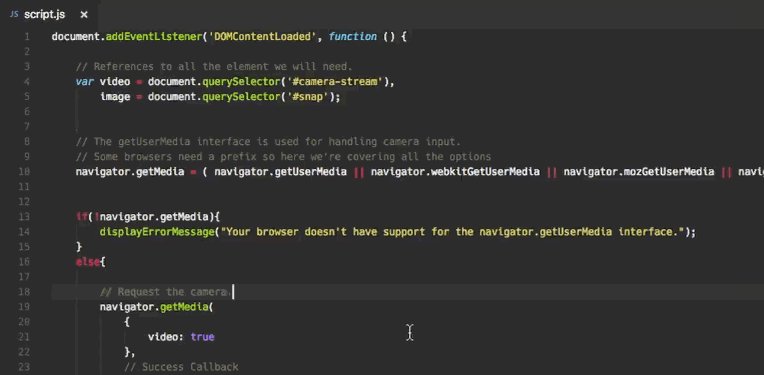
6. Prettier
Prettier 是目前 Web 開發中最受歡迎的代碼格式化程序。安裝了這個插件,它就能夠自動應用 Prettier,並將整個 JS 和 CSS 文檔快速格式化為統一的代碼樣式。如果你還想使用 ESLint,那麼還有個 Prettier – Eslint 插件,你可不要錯過咯!
插件地址:
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
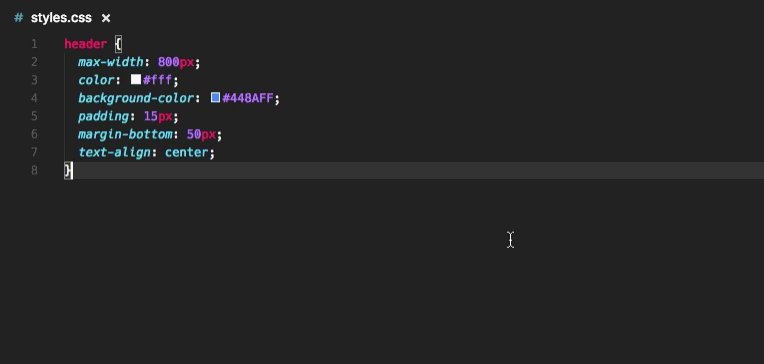
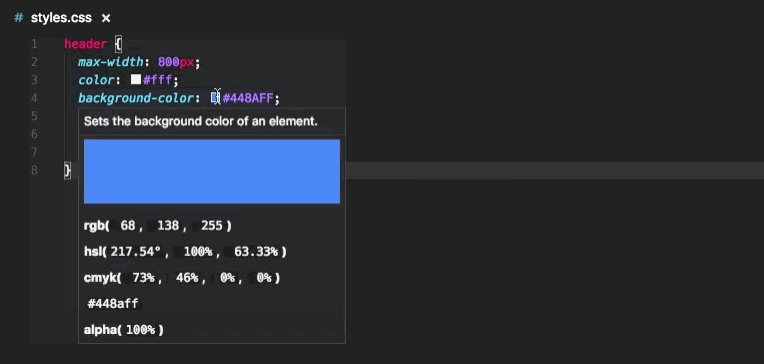
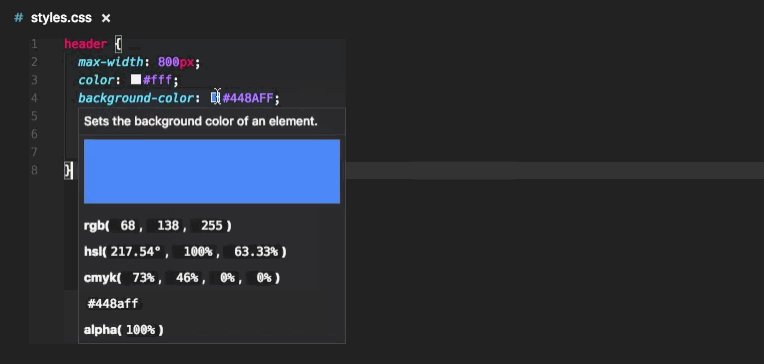
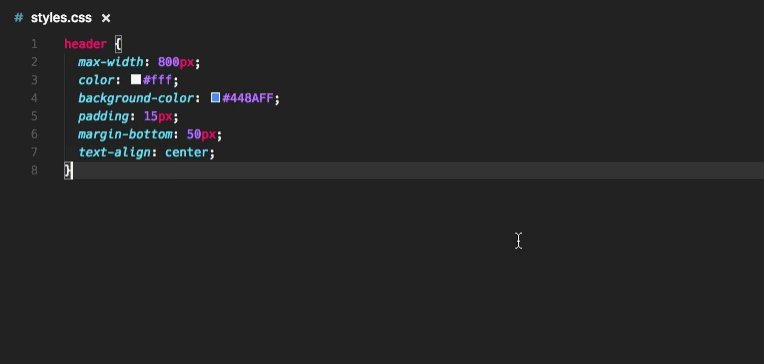
7. Color Info
這個便捷的插件,將為你提供你在 CSS 中使用顏色的相關信息。你隻需在顏色上懸停光標,就可以預覽色塊中色彩模型的(HEX、 RGB、HSL 和 CMYK)相關信息了。
插件地址:
https://marketplace.visualstudio.com/items?itemName=bierner.color-info
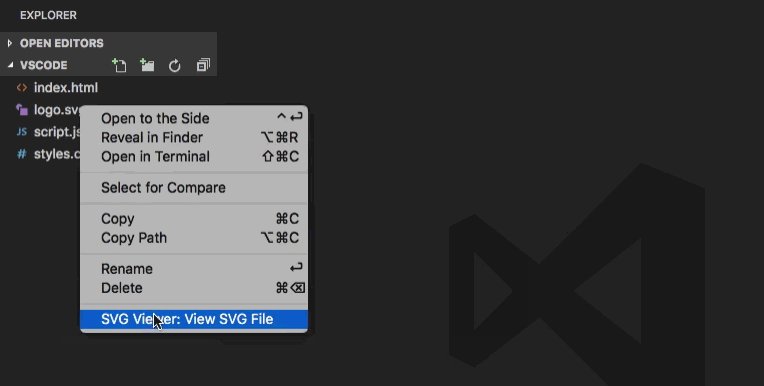
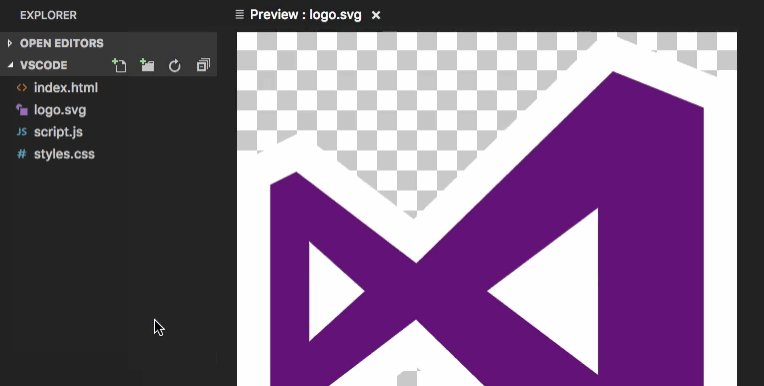
8. SVG Viewer
此插件在 Visual Studio 代碼中添加了許多實用的 SVG 程序,你無需離開編輯器,便可以打開 SVG 文件並查看它們。同時,它還包含了用於轉換為 PNG 格式和生成數據 URI 模式的選項。
插件地址:
https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer
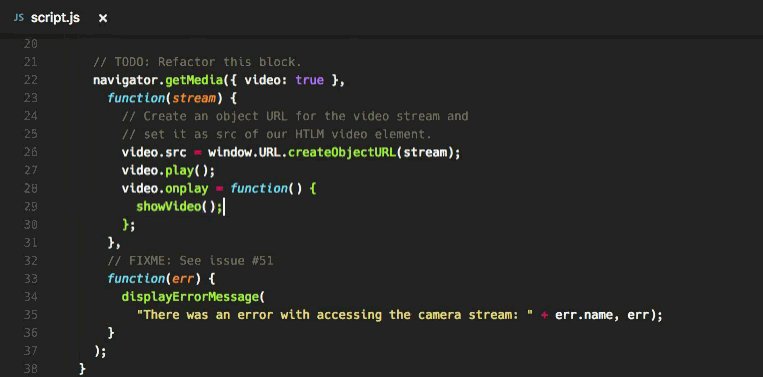
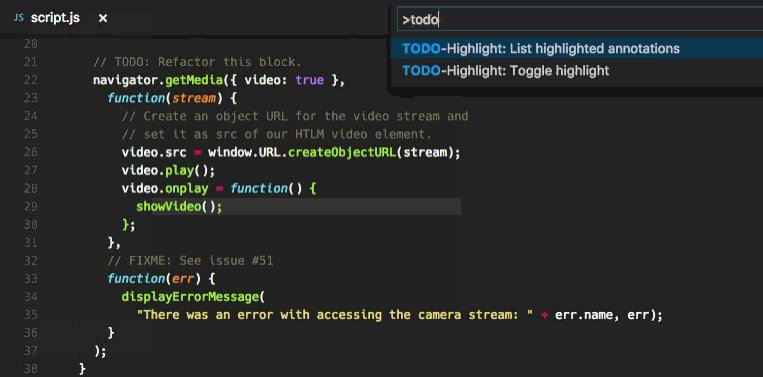
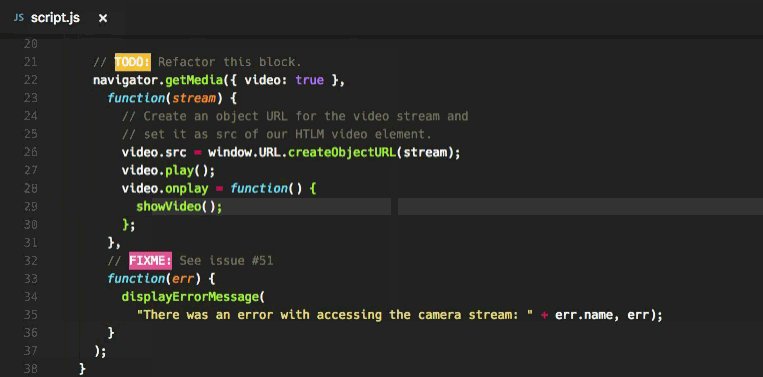
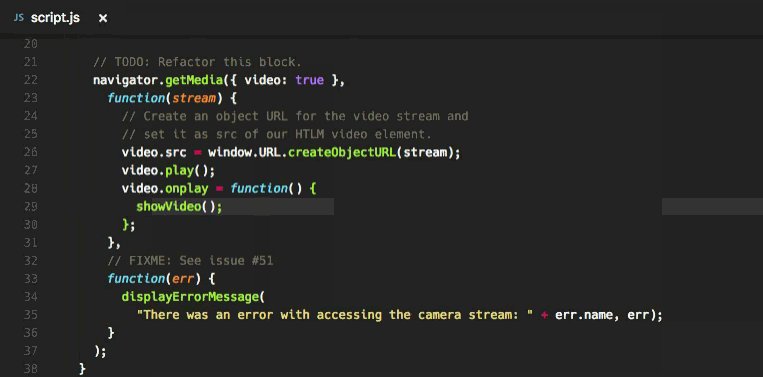
9. TODO Highlight
這個插件能夠在你的代碼中標記出所有的 TODO 注釋,以便更容易追蹤任何未完成的業務。在默認的情況下,它會查找 TODO 和 FIXME 關鍵字。當然,你也可以添加自定義表達式。
插件地址:
https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
10. Icon Fonts
這是一個能夠在項目中添加圖標字體的插件。該插件支持超過 20 個熱門的圖標集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。
插件地址:
https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
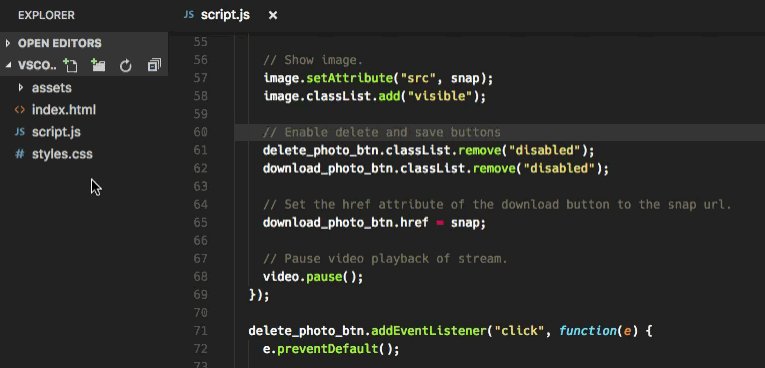
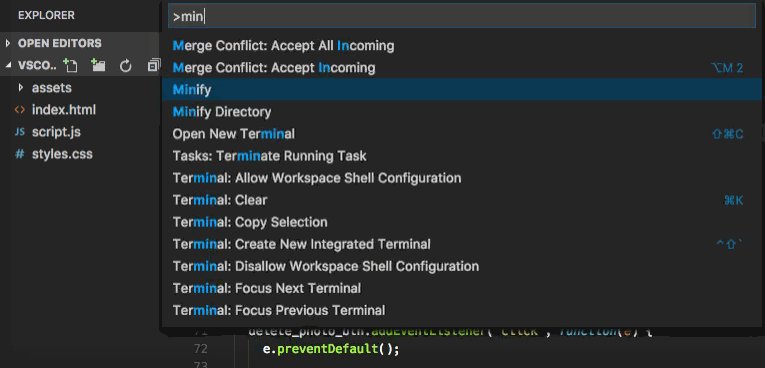
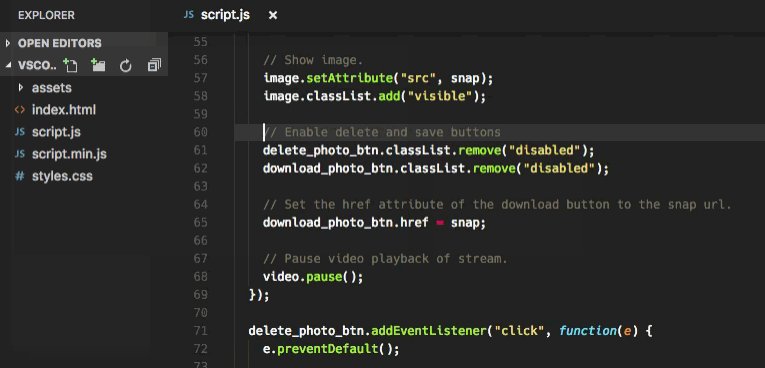
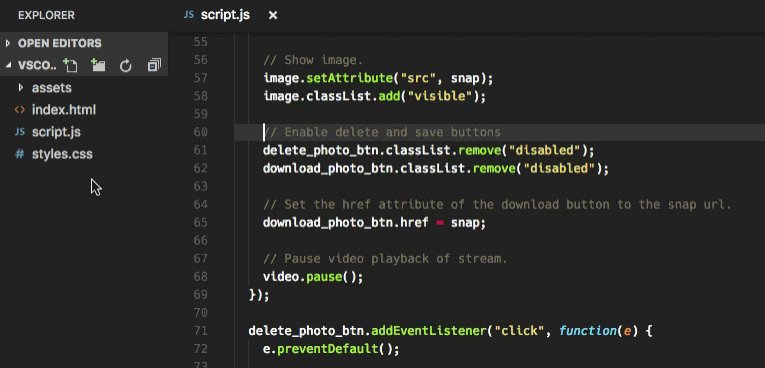
11. Minify
這是一款用於壓縮合並 JavaScript 和 CSS 文件的應用程序。它提供了大量自定義的設置,以及自動壓縮保存並導出為.min文件的選項。它能夠分別通過 uglify-js、clean-css 和 html-minifier,與 JavaScript、CSS 和 HTML 協同工作。
插件地址:
https://marketplace.visualstudio.com/items?itemName=HookyQR.minify
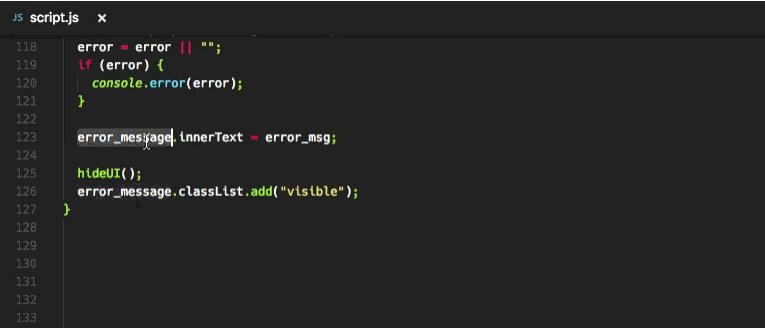
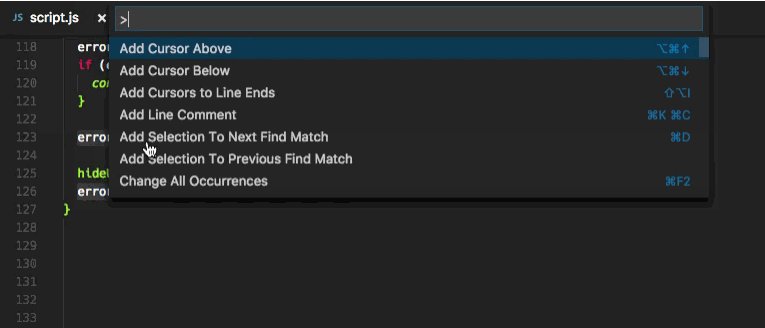
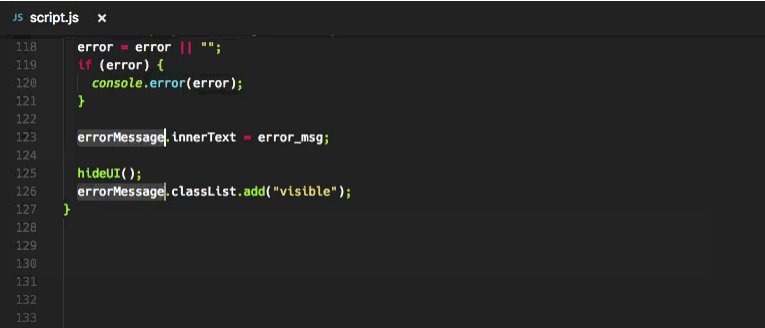
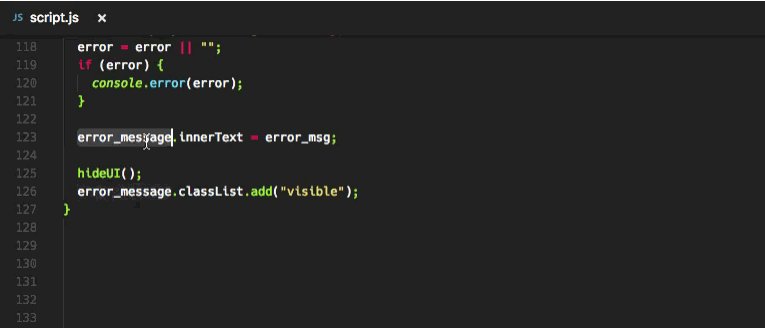
12. Change Case
雖然 VSCode 內置了開箱即用的文本轉換選項,但其隻能進行文本大小寫的轉換。而此插件則添加了用於修改文本的更多命名格式,包括駝峰命名、下劃線分隔命名,snake_case 命名以及 CONST_CAS 命名等。
插件地址:
https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case
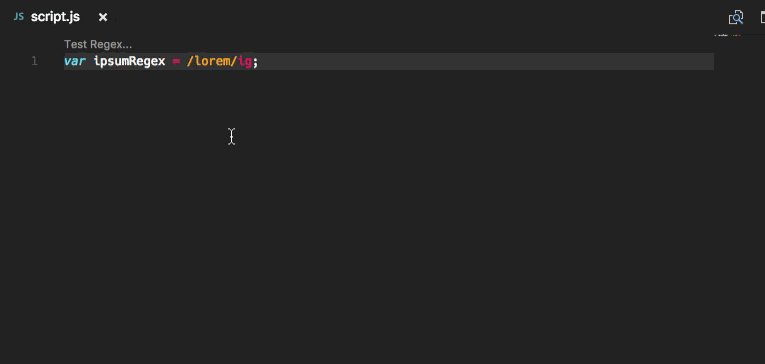
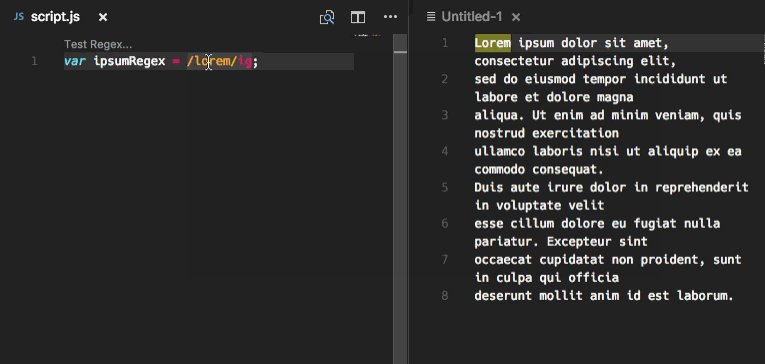
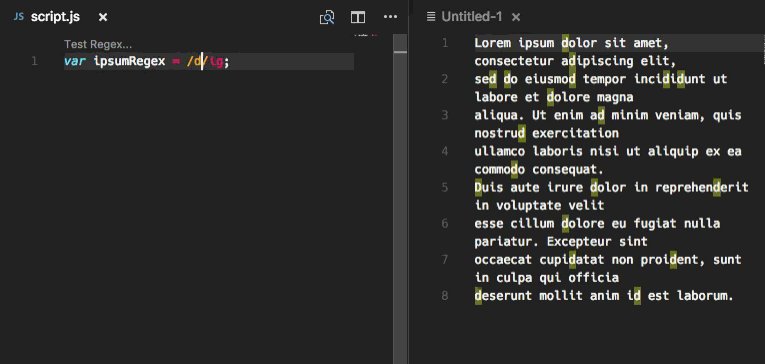
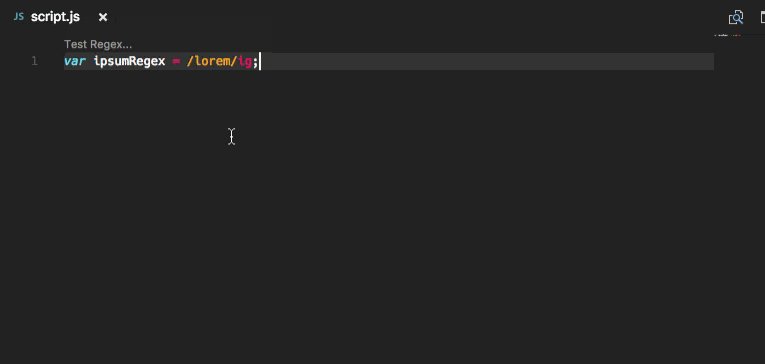
13. Regex Previewer
這是一個用於實時測試正則表達式的實用工具。它可以將正則表達式模式應用在任何打開的文件上,並高亮所有的匹配項。
插件地址:
https://marketplace.visualstudio.com/items?itemName=chrmarti.regex
14. Language and Framework Packs
VSCode 默認支持大量的主流編程語言,但如果你所使用的編程語言不包括在內,也可以通過下載擴展包來自動添加。同時,你還可以添加一些像 React Native 與Vue 的相關 Web 開發插件包。
插件地址:
https://marketplace.visualstudio.com/search?target=VSCode&category=Languages&sortBy=Downloads
15. Themes
當然,在眾多的實用插件中,豈能少了漂亮的主題呢?你每天都會與你的 VSCode 編輯器進行“親密的接觸”,為何不把它打扮得更漂亮些呢?這裏有一些幫助你更改側邊欄的配色方案,以及圖標的相關主題,與大家分享:
• One Monokai
• Aglia
• One Dark
• Material Icon
感謝你的閱讀。若你有所收獲,歡迎點讚與分享。
注:
本文版權歸原作者所有,僅用於學習與交流;
如需轉載譯文,煩請按下方注明出處信息,謝謝!
英文原文:15 Essential Plugins for Visual Studio Code
作者:Danny Markov
譯者:IT程序獅
譯文地址:http://m.jianshu.com/p/1c178f5c029c
更多文章1. 2017年20個最佳的極簡CSS框架
2. 推薦!2017 Web 開發者學習路線圖
3. 老司機推薦!四個國內優秀的編程學習網站
4. 精選 20 個優質的加載動畫
5. 設計師與程序員不能錯過的 10 個酷站
相關資訊
最新熱門應用

光速寫作軟件安卓版
辦公學習59.73M
下載
中藥材網官網安卓最新版
醫療健康2.4M
下載
駕考寶典極速版安卓app
辦公學習189.48M
下載
貨拉拉搬家小哥app安卓版
生活實用146.38M
下載
烘焙幫app安卓最新版
生活實用22.0M
下載
喬安智聯攝像頭app安卓版
生活實用131.5M
下載
駕考寶典科目四app安卓版
辦公學習191.55M
下載
九號出行
旅行交通133.3M
下載
全國潮汐表官方app最新
生活實用31.83M
下載
閃送一對一急送app安卓版
生活實用50.61M
下載