兩篇,分別講述了如何實現流暢設計下的Material和Motion,但那是在Win10SDK Build 16190之前。微軟發布了Windows10SDK Build 16190之後,新加入了一個筆刷:AcrylicBrush(亞克力筆刷)。
這個筆刷能讓開發人員更快地創建透明的應用背景、方便地調整透明值以及顏色,不再需要一個單獨的UIElement來承載透明的背景,也能幫助開發人員實現流暢設計中,被稱作“Lighting(光照)”的設計效果。
注意:以下實例均在Win10 SDK Build 16232版本下實現。
簡單實例:
創建一個空白的UWP應用程序,目標SDK應該改為等於或高於16190的版本。鑒於AcrylicBrush使用起來非常方便,我們的例子不會涉及到C#代碼,而僅僅是XAML層麵的內容。
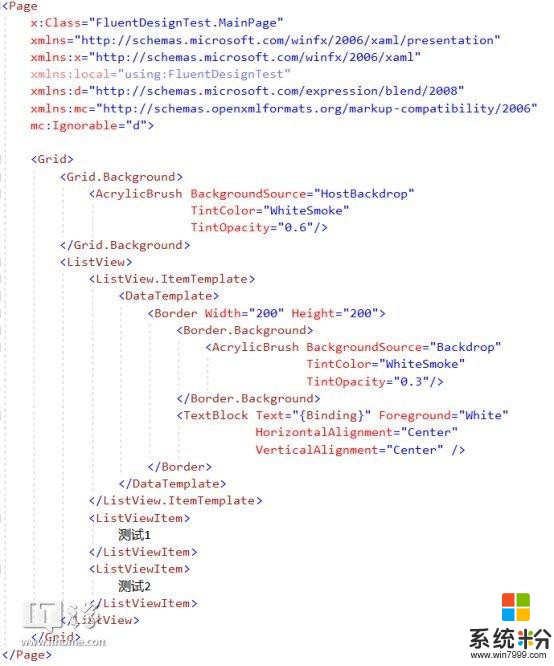
修改XAML代碼如下:

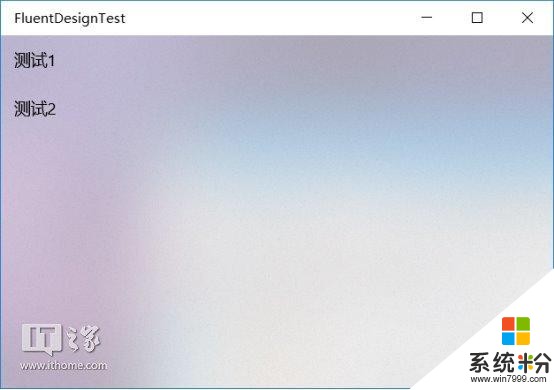
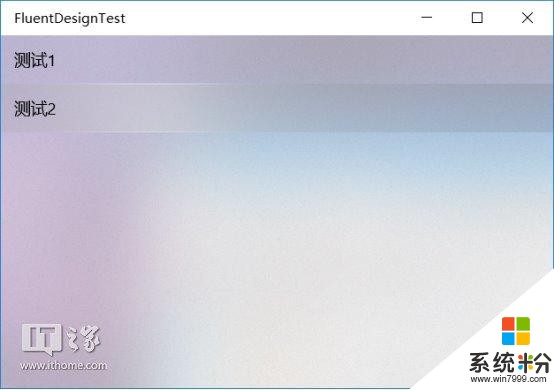
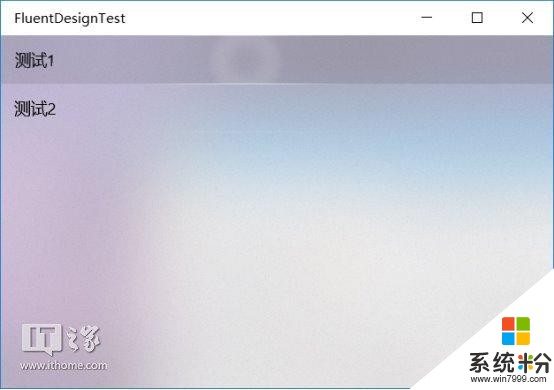
其中:重要的就是這個名為AcrylicBrush的筆刷。我們像使用其它筆刷一樣使用它,它擁有若幹個重要的屬性,其中BackgroundSource屬性隻能從枚舉值HostBackdrop和Backdrop中選取,它們分別表示這個亞克力筆刷的源來自應用下的背景還是控件下的背景。TintColor則是亞克力的顏色,TintOpacity決定了亞克力的透明程度。此外,亞克力筆刷還能自動處理光照特性。我們執行代碼,觀察效果:



我們僅僅使用XAML就實現了接近完整的流暢設計光照和材質效果。
總結:AcrylicBrush是微軟為流暢設計體係作準備的一個新內容。它的出現意味著不會有新的專門的控件來支持流暢設計體係,而要求開發者合理為自己原有的控件應用AcrylicBrush筆刷。但是控件會不會自動應用這個筆刷還是未可知的,不過這種使用筆刷的方式要比我的前麵幾篇文章講過的使用C#代碼的方式方便很多,雖然效率可能並沒有提升。
相關資訊
最新熱門應用

ada幣交易所app
其它軟件223.89MB
下載
okb交易所app蘋果ios版
其它軟件273.24MB
下載
topcoin交易所
其它軟件163.85M
下載
滿幣交易所app最新版
其它軟件21.91MB
下載
滿幣網交易所app安卓版
其它軟件21.91MB
下載
歐聯交易平台app
其它軟件38.13MB
下載
u幣交易app最新版
其它軟件292.97MB
下載
kkcoin交易所手機版
其它軟件37.92MB
下載
可可交易平台app2024安卓手機
其它軟件22.9MB
下載
聚幣交易所官網
其它軟件50.16MB
下載