自從Windows成型開始,標題欄留給大家的印象,就是一個標題外加“三大金剛”——最小化,最大化和關閉,即使在UWP應用裏,標題欄大多也隻加上了一個後退按鈕。所以,在UWP應用裏看到的標題欄一般是這樣的:
這樣的:
或者,這樣的:
看膩了嗎?我們來看一個與眾不同的標題欄:
在Pixiv UWP發布之初,就有不少UWP愛好者不止一次地詢問過我們開發社區:這樣的一個UWP標題欄是怎麼做出來的?控件是怎麼被放入標題欄上的?怎麼讓被放了控件的標題欄依然完成標題欄的功能?這篇教程就帶你手把手做出一個帶控件的UWP標題欄。
原理解釋:
這種標題欄實際上是被擴展至標題欄區域的布局。我們隻需要在這個頁麵的構造函數裏通知框架,我們需要把布局擴展至標題欄,框架就會去掉原來的標題欄,並把我們編寫的布局擴展填充至屬於標題欄的那一部分區域。我們還可以通知框架,我們自己編寫的布局裏,有哪一塊依然需要充當標題欄的功能(響應鼠標的拖動、右擊和雙擊等標題欄操作),這樣框架就會將那一塊作標題欄處理。
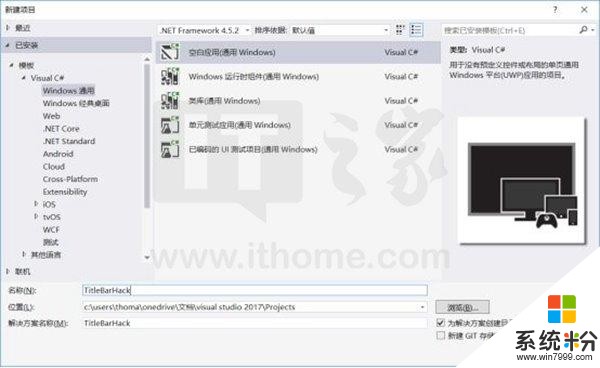
啟動Visual Studio 2017,新建一個空白頁UWP工程(C#):

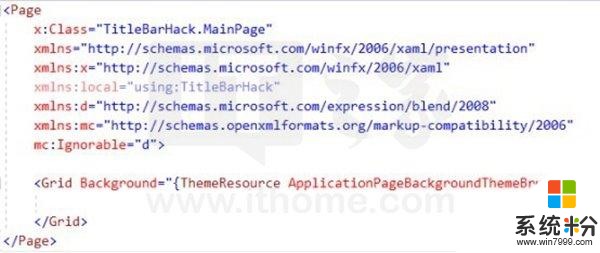
耐心等待解決方案創建完畢,你就會得到一個空白的UWP應用模板。在“解決方案管理器”裏,雙擊打開MainPage.xaml,Visual Studio會加載一個XAML設計器。我們不需要這個可視化的設計器,直接把分割線拉到頂上,讓代碼區域占滿整個Visual Studio工作區。下麵是模板默認生成的代碼:

最外層的Page是這個頁麵,中間的Grid是填滿這個頁麵的網格狀布局。我們需要給這個Grid分出一個高為32像素的行,留給我們的標題欄。在Grid標簽裏添加代碼,現在Grid標簽是這個樣子:
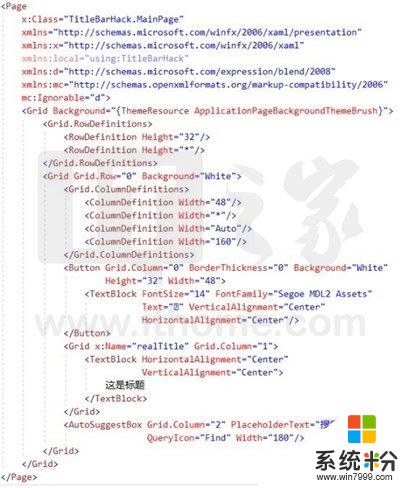
在Grid標簽裏繼續添加代碼,以定義我們標題欄區域的布局,現在代碼看起來是這樣的:

中間那個方框內一個問號的那個字符,其實是Segoe MDL2字符集裏,表示“後退”箭頭標誌的字符,可以在字符映射表裏找到。
我們執行這個東西,注意,編譯需要一定時間:
(那個黑色的條條是調試時才有的工具條,發布時並沒有這個條)
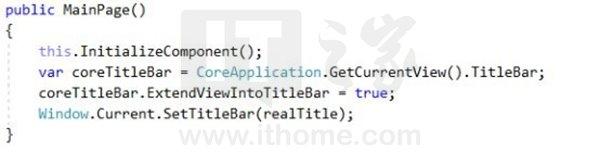
說好的標題欄呢?怎麼變成這個鬼樣子了?其實是因為,我們忘了通知框架擴展布局至標題欄了。關閉這個奇怪的窗口,回到設計模式,在XAML代碼窗口按下F7,調出C#代碼編輯器。我們在構造函數MainPage裏添加代碼,讓它看起來是這個樣子:

考慮到CoreApplication類所在的名稱空間默認沒有被引用,所以在最前麵引用名稱空間:
再次執行應用,標題欄終於變成了我們定義的樣子:
挺難看的,是吧。不僅難看,它甚至還沒有功能:後退按鈕不能點,框框也不能輸入東西。這是因為,我們沒有通知框架哪一部分是“真正”的標題欄,所以框架默認把這一整片區域當成了標題欄,從而,為了響應標題欄操作的覆蓋層蓋住了我們的控件,我們也就不能和那些控件交互了。在MainPage構造函數裏繼續添加代碼,通知框架哪部分是真正的標題欄:

再次執行應用,你會發現,執行狀況完全符合我們的預期:
你得到了一個自定義的標題欄。這個例子裏做出的標題欄很醜,但是鑒於這是布局的一部分,所以你能很輕易地把它做成任何一個樣子,隻要注意:標題欄的高度一般是32像素,按鈕默認寬度是48像素,右邊“三大金剛”按鈕區域最好不要放東西(因為會被那幾個鍵擋住)。還有一點,一旦你將布局擴展至標題欄,你就不能用標準的方法給標題欄添加後退按鈕,你必須自己實現它。
相關資訊
最新熱門應用

gate.io蘋果交易平台
其它軟件287.34 MB
下載
ambc交易所app
其它軟件34.95 MB
下載
hopoo交易平台
其它軟件18.98MB
下載
比特國際數字交易所app
其它軟件163.20M
下載
安幣交易所app最新版官方
其它軟件178.1M
下載
v8國際交易所app
其它軟件223.89MB
下載
中幣交易app蘋果版
其它軟件223.89MB
下載
歐意易交易所蘋果手機app
其它軟件397.1MB
下載
biki交易所app蘋果版
其它軟件64.78MB
下載
原子幣交易所安卓app
其它軟件223.89MB
下載