Apple 在今年的 WWDC 發布了 iOS 14 上新的小組件方案,可以說是一次對 iOS 桌麵的大手術,也是用戶能感知的大變化之一。
作為一名從 iOS 8 開始就在給 iOS 寫各種小組件的開發者,我想通過這篇文章來給大家介紹一下 iOS 14 的小組件有什麼不同,以及自己的一些想法。
注:本文寫作時 iOS 14 的最新測試版為 Beta 2,之後的版本可能會有變化。

iOS 14 小組件
心理落差今年的 WWDC 我全程觀看了 Keynote,並且在第一時間嚐試了新的小組件,包括用戶層麵和技術層麵的嚐試。以我個人角度來評價這件事的話,我覺得 Apple 給我造成了極大的心理落差。
在觀看 WWDC 的時候,我的心情是這樣的:以後小組件可以直接拖到桌麵上了,這很方便哦。
可是在升級 iOS 14 之後卻發現,已有的第三方小組件並不能直接拖到桌麵上。在閱讀相關的技術文檔之後,我發現今年這個小組件和之前放在通知中心那個小組件完全是兩種東西,這意味著開發者必須單獨為 iOS 14 開發小組件才行。
再然後,我發現新小組件隻能使用 SwiftUI 製作。這是一件有好有壞的事情,而且也是 Apple 第一次這麼幹。
經過幾天的研究和體驗之後,我確定了一件事情:iOS 14 的小組件本質上就是 watchOS 的 complications,這樣理解能解釋很多問題。
好的方麵先聊點高興的,新的小組件相較之前有很多有趣的地方。
在桌麵顯示相比於之前的在下拉通知中心或者滑到桌麵最左邊,新的小組件可以直接放到桌麵上。
拖放至桌麵
放到桌麵上的小組件可以很好地和應用圖標結合在一起,大大地增加了小組件被使用的概率。
可多次添加雖然 iOS 14 之前,一個應用也可以創建多個小組件,也可以多個小組件之間隻是有細微的差異,但 iOS 14 的方式顯然更方便。
在 iOS 14 裏麵,同一個小組件可以被添加到桌麵多次:

同個小組件添加多次
並且,你可以直接在桌麵完成對每個小組件實例的配置,這可以做到多個小組件使用同一個樣式,但數據不同。並且,在桌麵完成配置也大大簡化了配置的流程。
在桌麵完成配置
作為 JSBox 應用的開發者,我收到過很多增加小組件個數的請求,這件事在 iOS 14 就不複存在了,因為小組件可以無限添加。
多種尺寸iOS 13 的小組件寬度是固定的,高度可以由開發者掌控,可以在「展開」和「折疊兩種狀態切換」:
iOS 13 樣式小組件
而在 iOS 14 裏麵,同一個應用可以提供幾個不同尺寸的小組件,分別是 2 * 2、2 * 4 和 4 * 4 圖標大小的規格。
多種規格
根據應用的需求,不同尺寸的小組件可以用來展示不同複雜程度的信息,應用也不一定提供所有尺寸的小組件。
疊放係統提供了「智能疊放」小組件,他可以將多個小組件疊放在一起,用戶可以上下滑動來切換當前展示的內容。另外,iOS 會盡可能地為用戶展示合適的當前內容。
智能疊放
除此之外,你也可以手動將兩個組件疊放在一起,隻要他們的尺寸相同即可:
手動疊放小組件
SwiftUI新的小組件框架是 SwiftUI only 的,這意味著你不能使用 SwiftUI 以外的界麵技術進行構建,這是曆史性的第一次。
從好的方麵看,除了讓構建界麵的成本降低以外,SwiftUI 有個額外的好處:跨平台,當然這裏指的是 Apple 的平台。
使用 SwiftUI 構建的小組件可以原生支持 iOS 和 macOS,並且 iOS 14 和 macOS Big Sur 上有同樣的設計語言,這是構建 iOS 和 macOS 融合的應用裏麵很重要的一環。
關於推動 iOS 應用運行在 macOS 上,可以看出 Apple 花了巨大的精力,不過這個是另一個很大的話題,在這裏就不展開了。
不好的方麵俗話說天下沒有免費的午餐,Apple 提供了這麼多有趣的特性,想必新的小組件一定有什麼坑吧?你猜對了。
更弱的交互能力在 iOS 14 之前,Apple 也不建議在小組件做複雜的交互,很多操作是被禁止的,例如列表滾動和文字輸入。而在 iOS 14 的小組件裏麵,Apple 將這個限製推到了極限:幾乎做不了交互。
為了避免陷入過於難懂的技術討論,我將這件事盡可能簡單化地描述:
在以前,小組件可以「就地」處理一些工作,例如使用 AutoSleep 的「熄燈」功能告訴應用開始睡覺了。在之後,點擊小組件一定會打開相應的主應用,可以傳遞信息給主應用進行處理,例如導航到應用內的某個頁麵。這樣的改動對於依賴小組件交互的應用是一個毀滅性的打擊,例如著名的 PCalc,則無法在 iOS 14 實現一個小組件計算器,因為你點了按鈕之後就打開應用了。還有啟動器一類的應用,處理 URL 跳轉的時候需要跳兩次,這是你期待的體驗麼?
PCalc 小組件計算器
點擊後打開應用
所以其實 iOS 14 小組件就是信息展示加上鏈接導航的一些方塊,這樣理解就不會期待過高。
另外,實際上在 iOS 13 的幾個版本裏麵,桌麵小組件已經出現了不能響應點擊事件的問題,當時開發者們普遍認為是 Bug,現在回過頭來看可能是故意的。
無法主動更新數據當你看到一個 iOS 13 的小組件時,小組件可以主動獲取最新的數據,但 iOS 14 的小組件卻不是這樣工作的。
在 iOS 14 上,係統會向小組件詢問一係列的數據,並根據當前的時間將獲取到的數據展示出來。
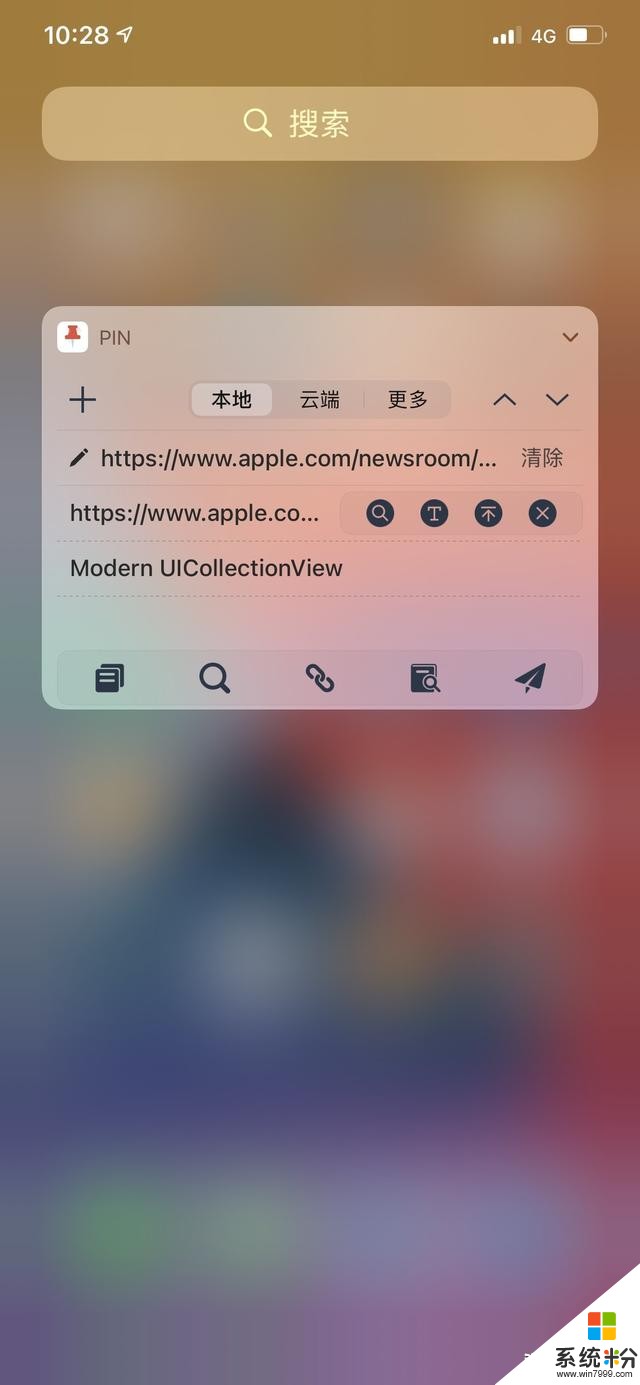
由於代碼並不是主動運行的,小組件更偏向於「靜態的」信息展示(連動畫和視頻也都是被禁止的),盡管信息可以通過某種方式更新。舉個簡單的例子,你甚至無法通過小組件記錄剪貼板,剪貼板工具必須提供一個按鈕,點了之後跳到應用內去完成記錄。

iOS 13 中 Pin 的剪貼板小組件
更弱的頁麵動態性這是 SwiftUI 雙刃劍的反麵,由於無法使用常規的界麵構建方式,iOS 14 小組件的界麵必須預先定義好,然後通過數據來填充其內容。
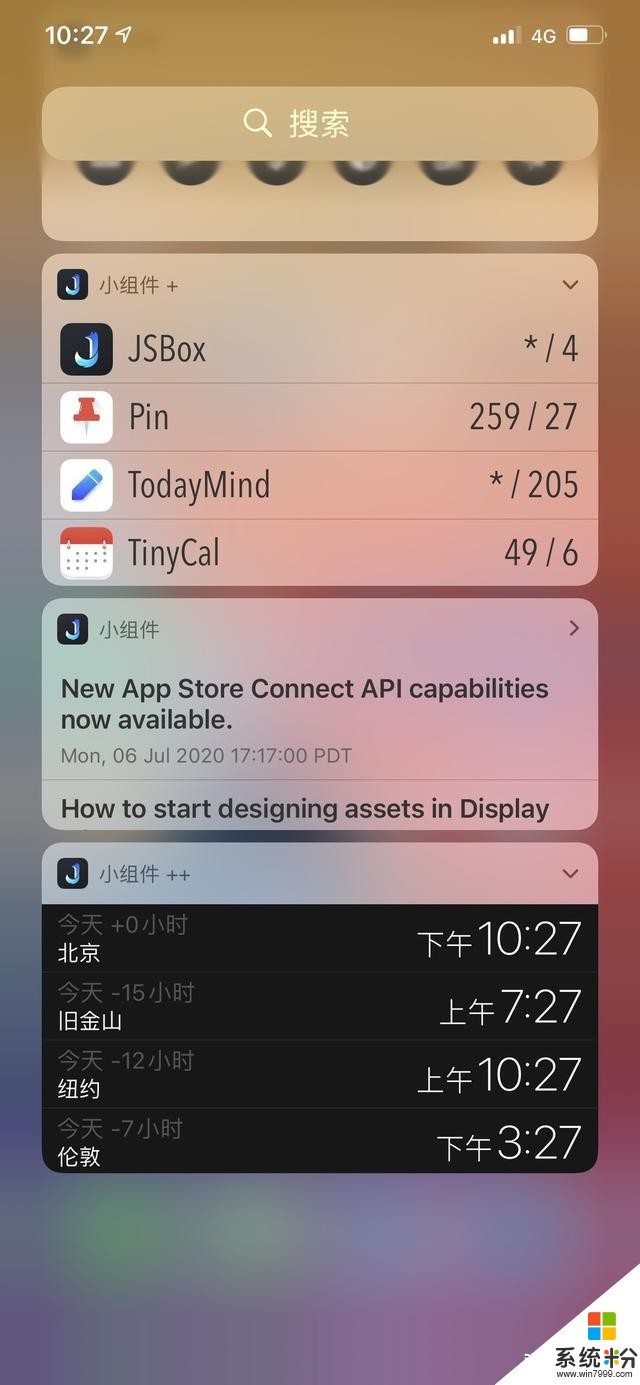
這對很多應用來說不是什麼大問題,但對能夠動態構建小組件的 JSBox 而言是一次削弱。

使用腳本構建的 JSBox 小組件
我可以想象在 JSBox 之後的版本裏麵,構建小組件會是一件更容易的事情,像是搭積木一樣。但是構建出來的頁麵,可能不會具有 iOS 13 那樣的靈活性,而是一些模板化的樣式。
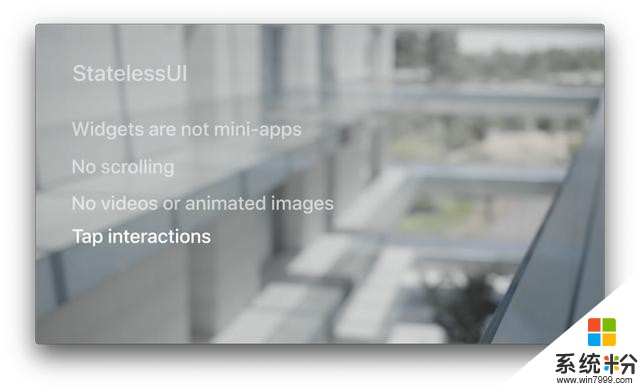
一點想法"Widgets are not mini-apps"(小組件不是應用的迷你版本),這是 Apple 在相關課程反複提到的概念,這也是 Apple 對開發者做出的設計指引:不要把小組件做成一個小應用,他有自己的應用場景。

Widgets are not mini-apps
Apple 做這些限製有他的考慮,某種程度上也是克製的體現。但直接剝奪用戶的現有習慣這件事,作為開發者我很難表示認同。
另外令人唏噓的是,快捷指令是一個例外,它不受上述任何一條所限製,也沒有遵循 Apple 自己給出的設計指引。當然了,這從來都不是什麼新鮮事,甚至 iOS 14 自帶的小組件也不是用 SwiftUI 寫的。作為開發者,可以參考自帶的小組件來獲得一些靈感,但是不要奇怪為什麼你不能做到第一方小組件那樣的效果。
老的小組件何去何從通過上文我們已經了解到,一個應用可以同時擁有 iOS 13 和 iOS 14 的兩種小組件。那麼在推行新的小組件之餘,老的小組件何去何從?
答案應該是會被廢棄,理由有三點。
使用體驗被降級在 iOS 14 添加一個老的組件到通知中心極為困難(而長按桌麵圖標使用小組件的方式則被去除),需要進入桌麵編輯模式之後滑到最左側,再點最下方的編輯按鈕。在展示方麵,老組件會被新組件擠到最底下,可以說是完全沒人權了。另外在 Beta 2 裏麵,老的組件寬度被調整成和新的組件一樣寬,看上去極為別扭。

小組件寬度過窄
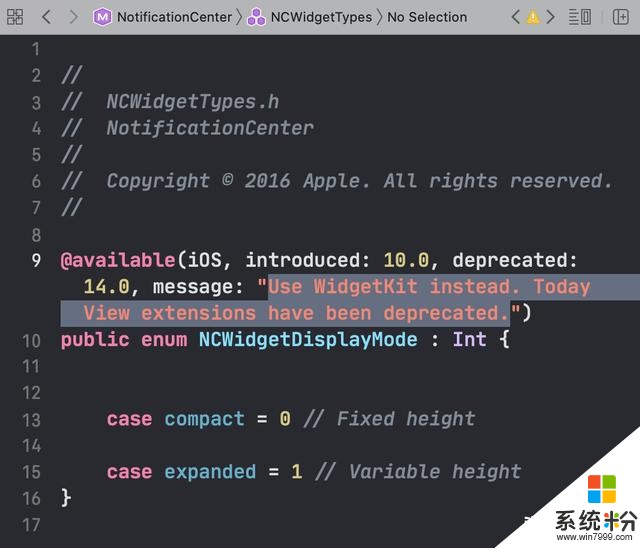
開發接口被標注為過時在 iOS 14 的開發套件裏麵,老的小組件開發方式已經被標注為過時,也即不推薦、隨時會被廢棄的內容。
按以往的經驗,標注為過時的方法是作為過渡時期的方案,並終將會被移除的。

Deprecated
Apple 透露的信息有開發者朋友從 Apple 的 WWDC 實驗室了解到,在 iOS 14 之後的版本裏麵,應用如果提供了新的組件,用戶則看不到老的組件了。
如果這個證據還不夠充分的話,macOS Big Sur 裏麵已經沒有老的小組件了,這是最直接的證據。
後記作為在 iOS 8 引入,又在 iOS 14 徹底改版的功能,小組件伴隨了 iOS 發展路線中很重要的一段路程。但我作為開發者來看小組件的話,總感覺腦子裏浮現兩個字:雞肋。
正所謂食之無味棄之可惜,看小組件的時候也總是覺得缺少靈魂,沒有做到真正的實用。在 iOS 14 上麵的變化也一樣,對於一部分簡單的小組件來說可能是個好事,但卻直接殺死了另外一批開發者現有的成果,同時也剝奪了用戶現有的體驗。
當然了,希望這番話可以被 iOS 14 上出彩的第三方小組件打臉,很期待看到開發者們的創造。
全文完。
相關資訊
最新熱門應用

駕考一點通2021新版本
辦公學習98.94M
下載
咪咕閱讀2020版
閱讀資訊183.62M
下載
駕考寶典智慧駕校版安卓版
辦公學習189.76MB
下載
博看書苑舊版
閱讀資訊17.8M
下載
駕考交管12123 app 2024最新版
生活實用97.76M
下載
吉事辦app官網最新版
生活實用108.2M
下載
智能拍照識物app安卓版
攝影圖像37.0M
下載
看看生活社保認證app官方最新版
生活實用84.2M
下載
駕校一點通2024最新版
辦公學習164.27MB
下載
浩閱小說app
閱讀資訊44.43MB
下載