6月8日消息 在Build 2017上,微軟喬北峰隆重介紹了新的設計語言:微軟流暢設計體係(Fluent Design system),流暢設計將在Win10秋季創意者更新係統上正式到來,現在微軟也將其帶到了網頁端,目前微軟官網上已經開始替換成新的Fluent Design元素。

微軟流暢設計體係包括五大部分元素,分別是Depth(深度)、Motion(動效)、Scale(縮放)、Material(材質)、Light(光感),升級後的網頁已經出現了四種元素,剩餘Scale(縮放)元素稍後到來。

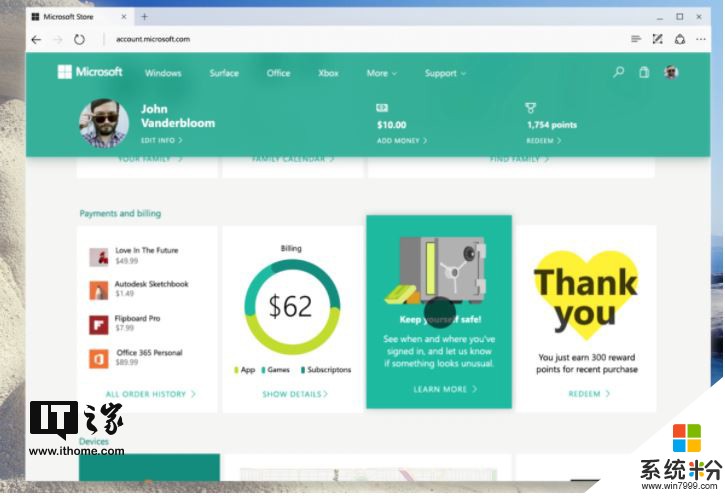
微軟流暢設計將被使用在Microsoft.com、微軟帳戶儀表盤、微軟官方商城等,現在有兩個微軟流暢設計網頁演示視頻,方便大家更好地了解微軟流暢設計語言。
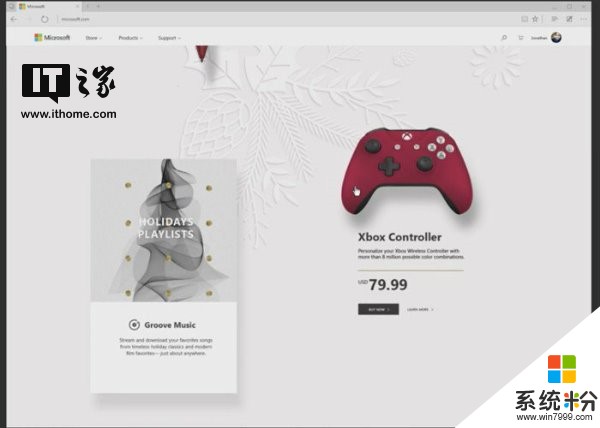
第一個概念視頻展示了微軟Microsoft.com官網用上流暢設計:(移動客戶端用戶若無法觀看視頻,請點此查看)
第二個視頻演示了標題的動畫效果,這種效果也可與在Groove音樂上找到,當用戶在滾動網頁時,頁眉會一整齊的動畫折疊起來:(移動客戶端用戶若無法觀看視頻,請點此查看)
相關資訊
最新熱門應用

2017年駕考寶典
辦公學習191.97M
下載
2020作業精靈
辦公學習16.27MB
下載
海棠書城官方免費版
閱讀資訊63.19M
下載
得間小說免費2019
閱讀資訊55.84M
下載
2345天氣王舊版本2017
生活實用48.14M
下載
2345瀏覽器2019
係統工具45.23MB
下載
筆書閣app紅色版
閱讀資訊26.8M
下載
快讀免費新版本
閱讀資訊19.6M
下載
書耽網官方版
閱讀資訊18.7M
下載
洪恩識字app全課程免費版
辦公學習475.95MB
下載