提問者:roger仔仔 | 瀏覽次 | 提問時間:2017-03-28 | 回答數量:9
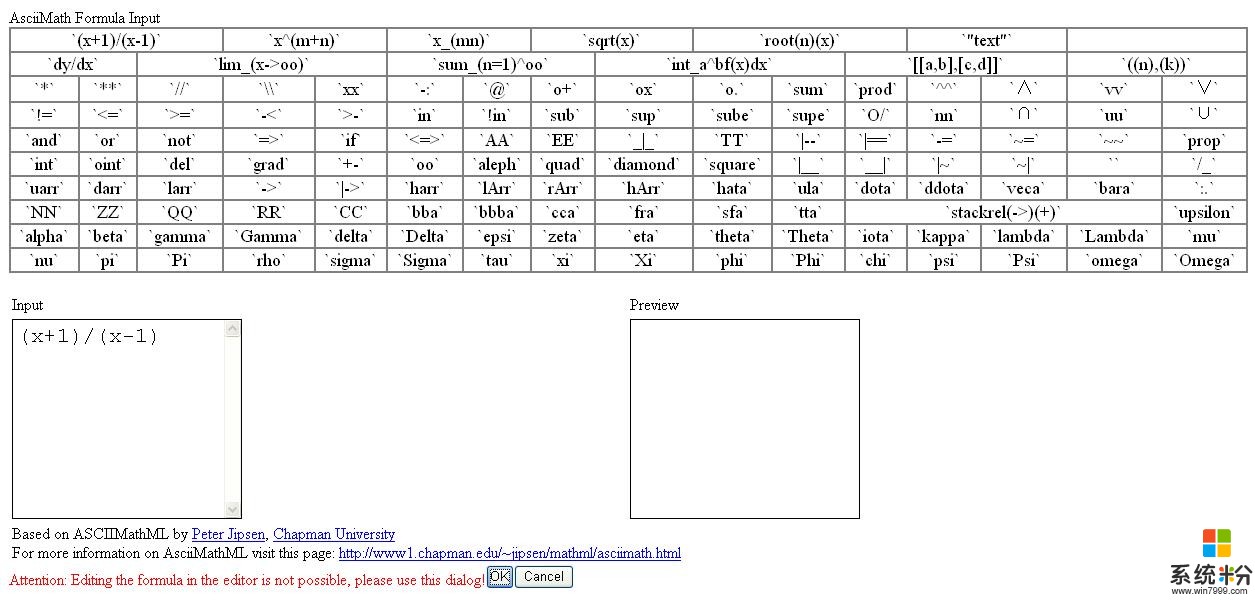
 <script type=\"text/javascript\"> window.resizeTo(500, 300); //控製窗口打開的大小 像這樣的....var showasciiformulaonhover = false; HTMLArea = window.opener.HTMLArea; function i18n(str) { return (HTMLArea._lc(str, 'Equation')); } function set (string) { var inputField = document.getElementById(\"inputText\"); inputField.value += string; preview(); inputField.focus(); return false; } function preview() { if (document.getElementById(\"inputText\") != '') { var str = documen
<script type=\"text/javascript\"> window.resizeTo(500, 300); //控製窗口打開的大小 像這樣的....var showasciiformulaonhover = false; HTMLArea = window.opener.HTMLArea; function i18n(str) { return (HTMLArea._lc(str, 'Equation')); } function set (string) { var inputField = document.getElementById(\"inputText\"); inputField.value += string; preview(); inputField.focus(); return false; } function preview() { if (document.getElementById(\"inputText\") != '') { var str = documen
肌肉熊貓
回答數:85 | 被采納數:37
bbb2b2bb
回答數:151 | 被采納數:71
馬崗妹妹
回答數:37 | 被采納數:15
black丶lotus_0
回答數:188 | 被采納數:67
霓琴兒
回答數:186 | 被采納數:16

雪銀狐_x
回答數:136 | 被采納數:14
ok差一點成熟
回答數:99 | 被采納數:32
qq77425703
回答數:45 | 被采納數:33
sheldon980423
回答數:113 | 被采納數:20

今天給大家帶來怎樣創建java工程及新建java程序,創建java工程及新建java程序的方法,讓您輕鬆解決問題。java是現在用的比較多的開發語言,很多小夥伴都在學習JAVA語言...

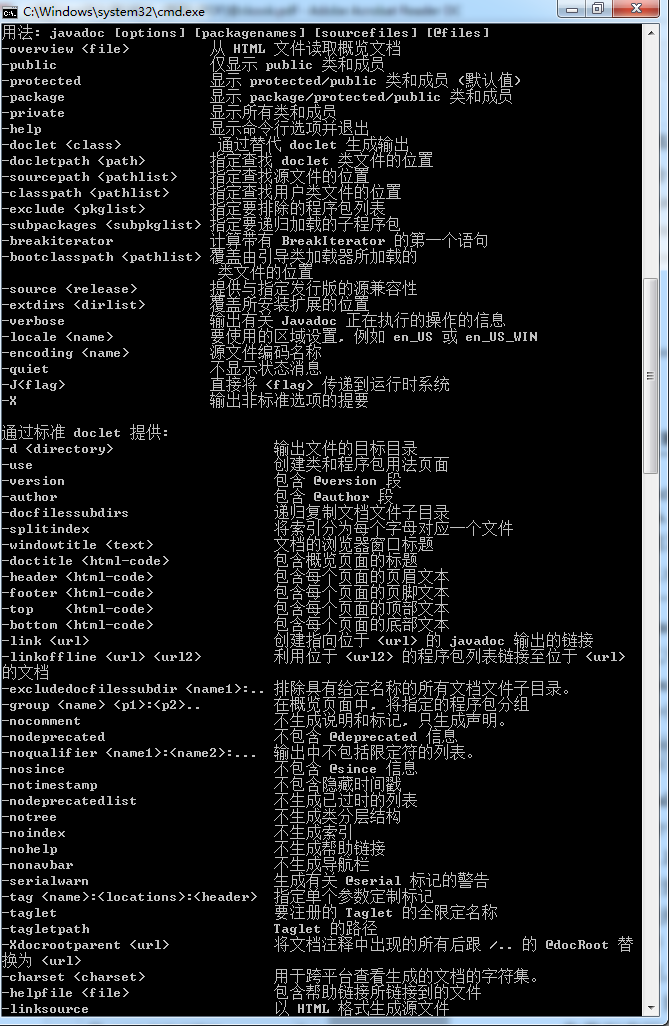
最近有win8.1用戶反映在使用Java時,頁麵卻出現空白和黑色叉叉,有時候甚至無法運行。下麵就跟大家說說win8.1電腦java程序運行不了怎麼辦。win8.1無法運行java程...

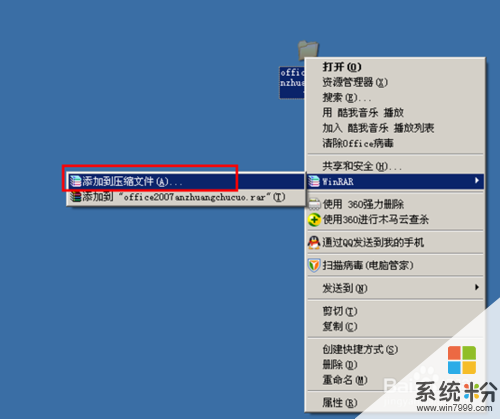
今天給大家帶來怎麼給壓縮包文件添加注釋?,給壓縮包文件添加注釋的方法,讓您輕鬆解決問題。 經常網上下載軟件的網頁會發現,很多下載站下載的軟件壓縮包都會有各式各樣的注釋信息,...

window10正式版於2015年7月29日在中國正式登陸,你可知道使用window10的一些高級訣竅。比如不用手,也能全程控製電腦。(cortana語音助手)有了這個語音助手,無...