今天給大家帶來怎麼添加gif動態文字,ps如何製作gif的動態文字,讓您輕鬆解決問題。
例中要做的是做一個類似於公司公告或者公司簡介滾動的形式,學好了可以很好的在工作當中運用,也可以用來做自我介紹等等。
新建畫布800*500的白色畫布,拖入素材,可以是公司形象展示,個人形象展示等均可,主要是左邊的GIF滾動文字與圖片的內容相對應,主題契合。
(這裏我們拖入素材,留下左邊的位置給與滾動文字說明)

第二步選擇文本工具,在左邊的空白位置輸入需要的文字,做好排版工作。注意用文字工具的時候,首先在左邊區域按住鼠標不放拉出一個文本框區域,然後在打上文字,就會自動換行,排版起來比較輕鬆,文本框周圍的控製柄也可以輕鬆修改。基本的排版效果就出來了。


到這一步我們就可以打開動畫窗口,在窗口-動畫打開動畫麵板。點擊新建幀,即可輕鬆複製一幀,接下來選中第一幀,將文字移動到如圖所示的位置,也就是文字剛開始的部分顯示在畫布上;


同樣的道理,在選中第二幀,將文字移動到末尾的部分,效果如圖所示:

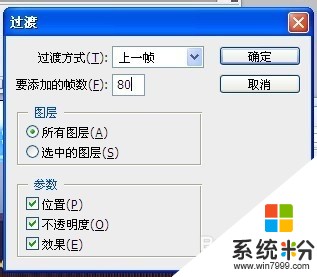
其實PhotoShop做GIF動態滾動文字是很簡單的,接下來在點擊過渡幀按鈕,彈出過渡幀設置按鈕,其餘保持默認設置,在設置過渡幀幀數的時候根據具體情況具體分析,例中文字較長,增加過渡幀80幀。

這個時候動畫麵板裏就有添加的80幀加上開始和末尾的兩幀,可以按播放按鈕或者空格鍵觀察一下動畫播放的效果,如果覺得太快的話調整一下,選中第一幀,按住shift鍵在選中最後一幀,這樣就可以選中全部的幀,然後在小三角形處右鍵選擇0.1秒的延遲,可以根據情況具體設置。

最後文件-存儲為WEB格式,彈出的對話框中,在下拉選項中選擇GIF,其他保持默認即可,輸出就可以看到效果了。是不是很簡單呢,趕緊試一下吧~成功了就支持一下吧!更多PhotoShop原創內容關注後續發布。




不知道為什麼GIF輸出的動態圖片無法上傳,但是效果就是由上至下的循環滾動,多多嚐試,很簡單的哦!
以上就是怎麼添加gif動態文字,ps如何製作gif的動態文字教程,希望本文中能幫您解決問題。
電腦軟件相關教程