本文主要是分析Google、微軟、蘋果設計規範的異同點,來看看這些公司對設計規範的不同要求。

googlematerial design 由來
從2011年10月19日安卓4.0冰淇淋三明治正式發布後,11月Android Market上提交審核的應用程序數量達到50萬。開發者可以任意上傳自己的應用,而不必通過審核;開發者可以隨意按照自己的想法設計應用,Google方麵不予任何限製。
可以說,Android一開始就是一片Google開辟的荒地,他允許每個人都可以隨意使用,結果是所有人都各行其是,讓這塊荒地亂糟糟的。
拉裏·佩奇成為Google CEO之後,佩奇大膽改變 Google“以工程師為主導”的文化。
2011年,公司啟動代號為“肯尼迪”的項目,召集公司裏所有重要的設計師,重新設計Google裏的每一項產品,尋找一種共同的設計語言。
Google的設計師們通過整合Google現有的技術和能力,再加上對跨設備界麵與交互思考,結合卡片式設計,終於設計出在不同設備上界麵和體驗都相對統一的產品。而這種跨界的設計經驗,經過兩年的努力,複用在一致飽受割裂、碎片化困擾的Android平台上。
直到從Palm跳槽到Google擔任Android用戶體驗副總裁的馬蒂亞斯·杜瓦迪(Matias Duarte)上任後,才真正提出設計指導。
Google I/O 2014上著重展示的Material Design,以非常高調的方式,宣布了Google Design的存在。不欣賞設計,對設計毫無感覺的Google已是昨日。
從Android到衍生的Android Wear、Auto和TV,Material Design貫穿其中,成為溝通不同平台、設備的靈魂,讓用戶在不同平台上也有連貫的體驗。
為了維護這種一致性,Google甚至不允許第三方修改Android Wear、Auto和TV的界麵以及交互,十分強勢。可以看出material design是旨在解決跨設備界麵和體驗的統一,讓Android設備的界麵設計不在是割裂、碎片化。
material design 介紹

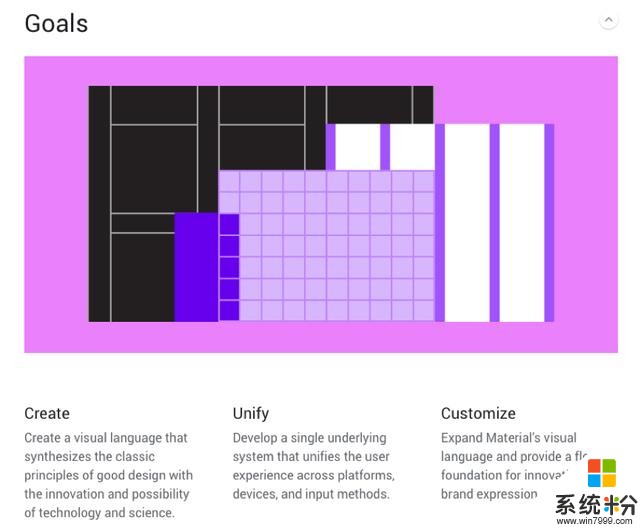
google是這樣介紹的material design的:
它是一種將優秀設計的經典原則與科技創新相結合的視覺語言;開發一個統一跨平台,設備和輸入方法的用戶體驗的單一底層係統;可擴展Material的視覺語言,為創新和品牌調性提供靈活的基礎。
material design 四大設計原則
Material Design受物理世界及其材質的啟發,包括它們如何反射光線和投射陰影。材料表麵重新想象紙張和油墨的介質。
(1)大膽、圖形、表象
料設計采用印刷設計方法——排版、網格、空間、比例尺、顏色和圖像來創造層次、意義和焦點,使觀眾沉浸在體驗中。
(2)Motion提供了意義
運動通過微妙的反饋和連貫的過渡,來集中注意力並保持連續性。當元素出現在屏幕上時,它們將轉換和重組環境,並通過交互生成新的轉換。
(3)靈活的基礎
材料設計係統旨在實現品牌表達,它集成了一個自定義代碼庫,可以無縫地實現組件,插件和設計元素。
(4)跨平台
Material Design使用跨Android、iOS、Flutter和Web的共享組件維護跨平台的相同UI。
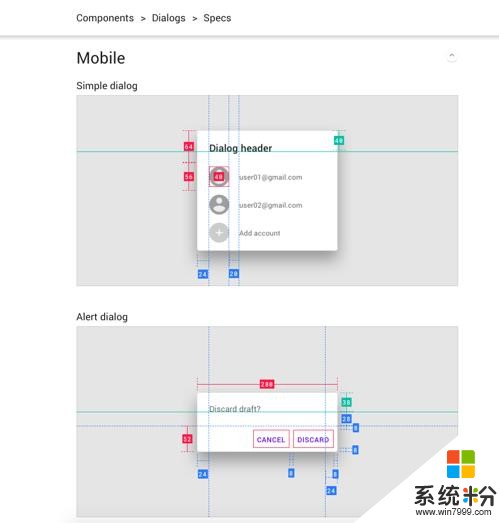
結合material design由來的原因再看其內容從圖形、動效到基礎控件,明顯能分析出material design更希望通過規範去解決Android平台設計碎片化的問題,保證設計風格的一致性。
所以在規範的詳細描述中,不論是界麵還是控件都給出詳細的尺寸規範,希望設計師們遵循這些規範,從而保證設計的一致性。雖然早前的material design解決了產品設計中碎片化問題,同時也帶來了新的問題,使用material design產品設計風格過於統一,不同類型的產品個性無法表達,設計同質化。
Google I/O 2018大會 material design迎來了自發布以來最大的更新,解決了設計規範過於單一,同質化無法突出品牌調性的問題。用戶自己可以擴展material視覺語言,打造屬於自己的品牌調性。
同時也分享了7個不同類型的app,是如何運用material design 保證界麵設計的一致性下還能突出品牌調性,所以material design更偏向與設備界麵的視覺設計規範。
對於視覺設計師、交互設計師深入學習material dseign是有必要的。
IOS設計規範IOS設計規範介紹
Ios設計規範在首頁是這樣介紹的:
As an app designer, you have the opportunity to deliver an extraordinary product that rises to the top of the App Store charts. To do so, you’ll need to meet high expectations for quality and functionality.(作為一名產品設計師,你有機會推出一款出類拔萃的產品,並登上應用程序商店排行榜的榜首。為此,您需要滿足用戶對產品的質量和功能的高要求)
三大設計主題將使iOS與其他平台區分開來:
清晰:在整個係統中,每個尺寸的文字都清晰可辨,圖標傳達的含義精確,界麵元素細膩而恰當,界麵元素的設計應以突出功能(內容)。弱化的空間、顏色、字體、圖形和界麵元素巧妙地突出了重要的功能(內容),傳達了交互性。尊重:流暢的運動和清晰美觀的界麵有助於人們理解並與內容互動,而不會與內容競爭。內容通常填滿整個屏幕,而半透明和模糊往往暗示更多。最小化邊框,漸變和陰影的使用可保持界麵輕盈通風,同時確保內容至關重要。深度:獨特的視覺層次和逼真的動效傳達界麵層次結構,賦予生命力,促進理解。觸摸和發現提高了喜悅度,並且在不丟失上下文的情況下訪問功能和附加內容。在您瀏覽內容時,轉場提供深度感。當你在設計產品時請記住以下設計原則:
(1)Aesthetic Integrity(形式服從內容)
應用程序的外觀和行為與其功能的整合程度。例如:幫助人們執行嚴肅任務的應用程序可以通過使用細微,不顯眼的圖形,標準控件和可預測的行為來讓他們保持專注。另一方麵,身臨其境的應用程序(例如遊戲)可以提供令人著迷的外觀,讓人感到有趣和興奮,同時鼓勵發現。
(2)一致性
一致的應用程序通過使用係統提供的界麵元素,眾所周知的圖標,標準文本樣式和統一的術語來實現熟悉的標準和範例,該應用程序以人們期望的方式結合功能和行為。
(3)直接操作
直接操作屏幕上的內容吸引人們並促進理解,用戶在旋轉設備或使用手勢影響屏幕內容時會遇到直接操作。通過直接操縱,他們可以看到他們行動的直接,可見的結果。
(4)反饋
反饋意見確認行動並顯示結果以向人們通報,內置的iOS應用程序為每個用戶操作提供可感知的反饋。點擊時,互動元素會突出顯示,進度指示器可以傳達長時間運行的狀態,而動畫和聲音有助於明確操作結果。
(5)隱喻
當應用程序的虛擬對象和動作隱喻熟悉的體驗時,人們可以更快地學習——無論是植根於真實還是數字世界。隱喻在iOS中運行良好,因為人們與屏幕進行物理交互。
他們移動視圖以揭示下麵的內容,他們拖動和滑動內容,他們切換開關,移動滑塊,並滾動選擇器值,他們甚至可以翻閱書籍和雜誌。
(6)用戶控製
在整個iOS中,人們(而不是應用程序)都在掌控之中。應用程序可以建議采取行動或警告危險後果,但應用程序接管決策通常是錯誤的。最好的應用程序在啟用用戶和避免不想要的結果之間,找到了正確的平衡。
通過保持交互元素的熟悉性和可預測性,確認破壞性行為並使取消操作變得容易,即使它們已經在進行中,應用程序也可以讓人感覺自己處於控製之下。
以上是蘋果為產品設計定下的設計原則:以內容為中心,形式服從內容,清晰的內容呈現,信息層次結構主次分明,保證交互、視覺的一致性,讓用戶主導產品。
在規範中的詳細描述中,蘋果更多的是在描述如何使用及應用場景是什麼?應該怎麼避免錯誤?並沒有詳細的尺寸規範,同時蘋果每年都會公布Apple Design Awards獲獎的產品,有興趣的同學可以到蘋果官網查詢獲獎產品,同時可以下載下來體驗一下。
可以看出蘋果更注重設計師們設計一款完美的應用程序,這和蘋果的企業戰略有關。了解ios設計規範,可以幫助產品設計師們更好的設計一款產品。
fluent designfluent design由來
微軟更希望解決多設備跨平台的設計統一。無縫銜接pc、phone、VR、Xbox等一係列設備,打造流暢體驗。微軟設計規範更新版本較多,但是改版內容卻不大。從metro design 到ModernUI 再到fluent design 始終堅持一個原則以內容為中心,去除多餘的界麵元素。
雖然win8更新時,被無數人吐槽大卡片、大標題、界麵粗糙,和當時的擬物化設計風格對比太醜了。如今回頭看,微軟在設計規範方麵領先其他公司至少3年。如今的扁平化、大標題、去除界麵多餘的元素的設計準則,應用再了ios還有Android上,微軟提出了這些設計尊則而蘋果將這些準則發揚光大。
Metro Design是平麵設計領域最經典的案例,讓文字實現了近乎完美的視覺傳達。它最早應用於瑞士的公共交通係統中,隨後這種完美的導航設計方法被廣泛應用到對速度、視覺、信息傳達要求頗高的全球公交係統中。
微軟的設計師正是在乘坐地鐵的時候,注意到了地鐵中的各種設計元素,隨即將這些元素進行加工形成了目前的Metro。最早用於微軟的Zune播放器,後在微軟的Windows phone 7 同樣使用了該設計,後來的windows 8也使用該設計來適應平板觸控設備。
Metro作為一種文字導向(typography-based)的設計,比起其他UI設計風格更加注重字體。以內容為中心大標題、去除界麵多餘的元素,現在已經找不到當初的截圖了,同學們可以看看Windows 8 的界麵。
metro design 到ModernUI因為某些原因修改了名稱,並無大多的內容更新。
fluent design
在Build 2017大會上,宣布了全新的Microsoft Fluent Design System,並且展示了Win10流暢設計體係。
微軟全球執行副總裁特裏•梅爾森(Terry Myerson)說到:
此次的微軟係統將帶來直觀、和諧、響應迅速、兼容廣泛的跨設備體驗與互動操作。流暢設計讓開發者能夠設計出更具表現力的應用程序,並且輸入方式不受限製,支持各種類型的設備。
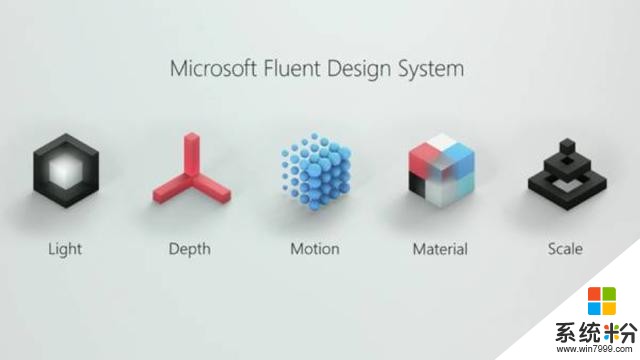
設計要考慮多種因素,比如:材質、摩擦等。微軟流暢設計體係分為五個元素,分別是Light(光感)、Depth(深度)、Motion(動效)、Material(材質)、Scale(縮放)。

(1)自適應
自適應每個設備上流暢的體驗,是需要主動的去自適應用戶設備。對用戶使用的設備熟知,從平板電腦到筆電腦,從個人電腦到電視機。他們從辦公室到客廳到虛擬世界,布局上需要適應各種尺寸屏幕的應用。針對不同的社保進行優化,交互方式需要支持根據不同設備的特性。
(2)直觀而強大的
流暢的體驗需要適應用戶的行為和清晰的界麵,理解並預測用戶需要什麼,使用用戶熟悉的控件和交互模式來建立偉大的產品。產品的應該具有包容性,讓全世界的人都能使用它。
(3)參與感和沉浸式體驗
真實的物質世界是我們的素材庫,流暢地運用光與影、空間維度、基本材料的運動與折疊。它以一種輕鬆的方式與用戶交流,將亮點、深度和材質添加到您的應用中,創造一種運動的空間維度感。
對比設計規範重的詳細內容

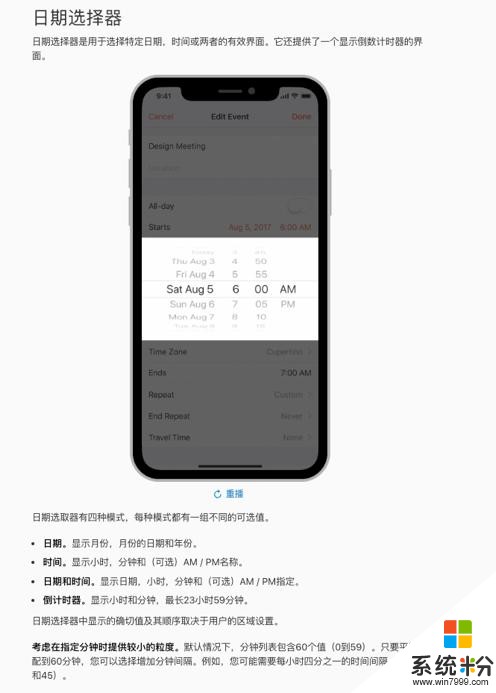
以日期選擇控件為例,蘋果設計規範對控件給出釋義,描述了應用方法,沒有其他的信息,缺少尺寸的規範。

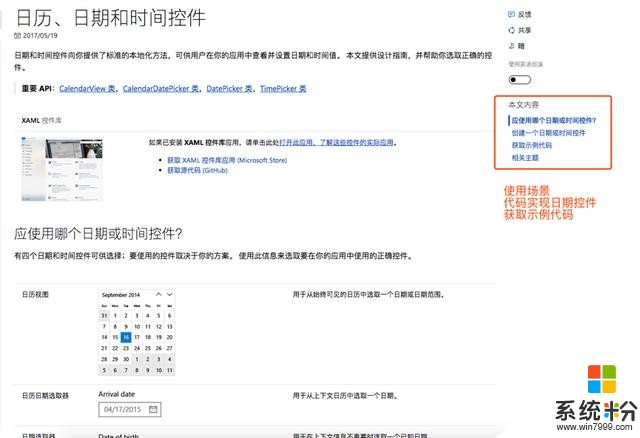
同樣以時間選擇控件為例,微軟則描述了使用場景、代碼實現日期控件、獲取示例代碼。

而material design 最為詳細給出了釋義、應用方法、應用場景、示例、尺寸規範、還有應用案列。
總結
Material design 規範最為詳細,視覺設計師和交互設計師應該重點關注material design ,將規範熟記於心,雖說不必要處處都遵守規範,但是熟悉規範能讓我們避免低級錯誤。在規範上麵創新,猶如在巨人的肩膀上前進。
Ios設計規範更多描述了內容的應用方法,怎麼利用這些控件來打造一款完美的產品。產品經理、開發工程師應該重點關注一下。
微軟的Fluent Design 更偏向於開發,規範內容更多描述的是應用場景及代碼示例代碼獲取。從這點上我們就應該能明白開發可以重點關注一下微軟的Fluent Design。
三家規範各有側重點,我們可以重點關注偏向於我們工作的範圍的規範,但是其他兩家的規範也要了解熟悉。如果三家規範都看一遍,你會發現大的設計原則是不會有不同的,都是大同小異。
微軟的設計規範很前衛,從win8開始就提倡扁平化原則不被用戶所看好,然後現在到處都是扁平化的設計原則以及以內容為中心,到先如今的fluent design提出各終端設計的統一。
就是因為微軟太前衛了才不被人們所理解,現在回頭看當初微軟提倡的設計,實在是厲害。微軟一直默默的前行,被人們吐槽。
資料參考:
本文由 @ 火炬 原創發布於人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基於CC0協議
相關資訊
最新熱門應用

幣u交易所鏈接
其它軟件150.34M
下載
唯客交易所安卓版
其它軟件59.95MB
下載
比特港交易所app官網
其它軟件223.86MB
下載
gdax數字交易平台
其它軟件223.89MB
下載
中幣交易所app官方
其它軟件288.1 MB
下載
中幣交易網
其它軟件287.27 MB
下載
虛擬幣交易app
其它軟件179MB
下載
抹茶交易所官網蘋果
其它軟件30.58MB
下載
歐交易所官網版
其它軟件397.1MB
下載
uniswap交易所蘋果版
其它軟件292.97MB
下載