5月12日消息 微軟在Build 2017大會上發布了Win10秋季創意者更新和全新的微軟流暢設計體係(Fluent Design System),也整理了《微軟Fluent Design System是什麼》的文章幫助大家認識新設計。現在將為大家介紹更加詳細的微軟流暢設計體係。

微軟Fluent Design System此前內部代號為Project NEON,微軟流暢設計體係分為五個元素Light(光感)、Depth(深度)、Motion(動效)、Material(材質)、Scale(縮放)。
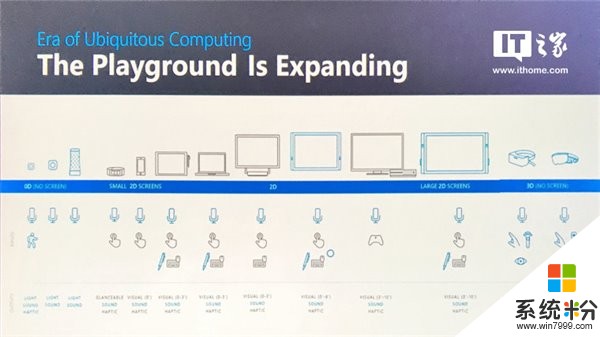
微軟表示,“設計正在發生擴張變化”,這是在說在過去幾年Windows一直處於擴大2D顯示,但現在有更多的圖像顯示模式。Windows家族設備還有沒有屏幕的(如何呈現流暢設計還不清楚),小型化2D屏幕,大的2D屏幕,支持Windows Mixed Reality的3D屏幕顯示。
通過Universal Windows Platform(簡稱UWP)通用平台,一個應用程序可以跨越這些所有形式的因素,它們將共享設計語言,跨各種交互,從鍵鼠、觸控、語音,到眼球和手勢等。

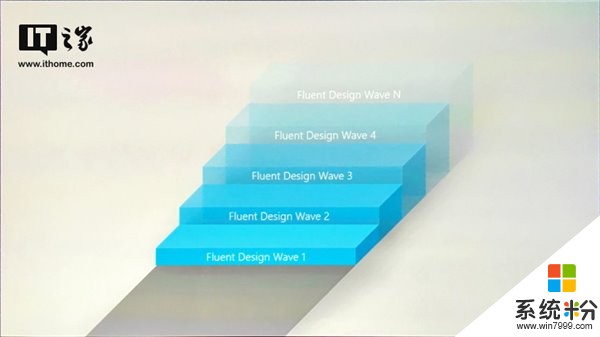
Fluent Design System將分批次到來,通常情況下每一波更新都將帶來Win10新特性,正如你所看到的,微軟並沒有公布成品完成的具體時間線, Fluent流暢設計體係將會持續不斷地進化。
微軟現在已經開始推出Fluent Design System設計功能,第一階段的流暢設計在大多數應用中已經可以被發現。(移動客戶端用戶若無法觀看視頻,請點此查看)
其中微軟流暢設計體係中最明顯的是acrylic,它帶來了模糊和透明效果,但也也包括Light光感效果。比如當鼠標懸停在某個地方時, 附近的項目也會微妙地突出顯示,正如你從上麵的視頻中看到的那樣。
微軟正在研究下一階段的Fluent Design System,可能包括360度媒體播放、Conscious Headers、語音、Z軸深度層、Spatial sound(空間音效)等,但這不一定會在第二階段全部到來。
下麵是關於Conscious Headers標題欄元素的視頻演示:(移動客戶端用戶若無法觀看視頻,請點此查看)
正如您所看到的,標題在滾動頁麵時會調整大小。
總之,微軟流暢設計體係還將繼續發展中,Win10秋季創意者更新將全麵搭載新設計語言,而這隻是剛剛開始。
相關資訊
最新熱門應用

樂速通app官方最新版
生活實用168.55MB
下載
墨趣書法app官網最新版
辦公學習52.6M
下載
光速寫作軟件安卓版
辦公學習59.73M
下載
中藥材網官網安卓最新版
醫療健康2.4M
下載
駕考寶典極速版安卓app
辦公學習189.48M
下載
貨拉拉搬家小哥app安卓版
生活實用146.38M
下載
烘焙幫app安卓最新版
生活實用22.0M
下載
喬安智聯攝像頭app安卓版
生活實用131.5M
下載
駕考寶典科目四app安卓版
辦公學習191.55M
下載
九號出行
旅行交通133.3M
下載